《課程概述》
Facebook使用者屢創新高,許多網站已經把Facebook的會員資源轉化為己所用,而第三方究竟可以從Facebook提領哪些資料,怎麼提領這些資料?如何提領這些資料?如何去儲存這些被提領的資料?會是這們課程主要討論的項目,至於資料儲存之後的分析,就不是本課程著墨的部分囉。
http://www.appledaily.com.tw/realtimenews/article/new/20150501/602883/
《相關網站》
Facebook Developer
因為是由Facebook提供的資料,所以一切的運作和邏輯主要都是由Facebook Developer提供,該網站有提供服務申請與相關文件說明。
網頁空間
Facebook提供第三方網站透過Facebook API來獲取資料,但前提是網頁必須置放在網路上,故本課程提供臨時的網頁空間給大家使用,相關資訊如下:
主機:cloudlab.tw
使用者名稱:(全部小寫)
密碼:
網站瀏覽網址:http://stu.cloudlab.tw/使用者名稱/
注意事項如下:
- 本空間僅提供馬老師學生上課練習使用,不能保證資料的永久留存。
- 本空間限制容量為200MB,檔案容量超過會無法上傳。
資料庫
若取得了Facebook所提供的會員資料後,無法儲存該資料,那也會失去取得的意義,所以必須有雲端資料庫空間供我們儲存,同樣本課程提供臨時的儲存空間供大家使用。
資料庫登入位置:http://db.cloudlab.tw/
資料庫名稱:FB
帳號:ntu
密碼:stu@pass
※請利用自己的使用者帳號先建立資料表
《 開發工具》
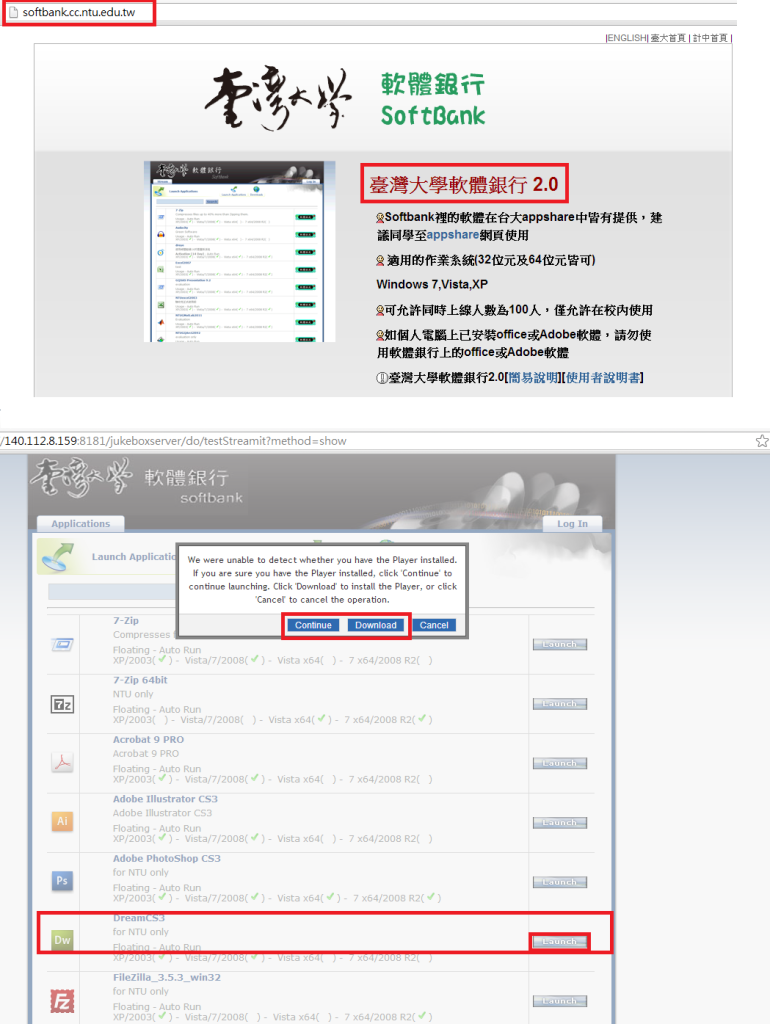
本課程為了開發的便利性,選擇利用計中電腦本來就有安裝的Dreamweaver CS3來進行頁面上的開發,若同學的筆電或桌機沒有這個軟體,可以參考下方圖例進行下載。
PS:Adobe Dreamweaver CS3最多僅能支援到Windows 7
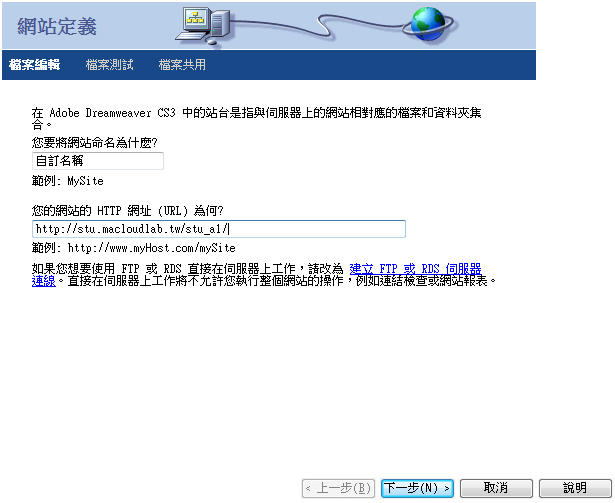
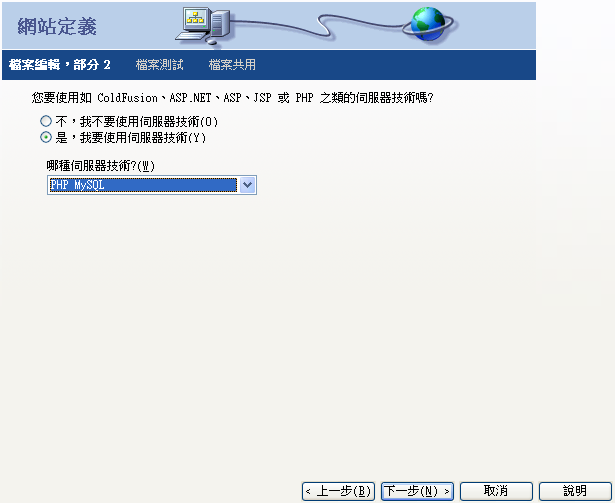
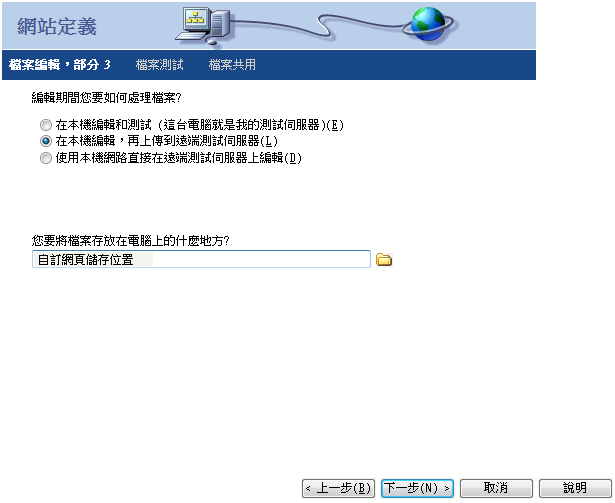
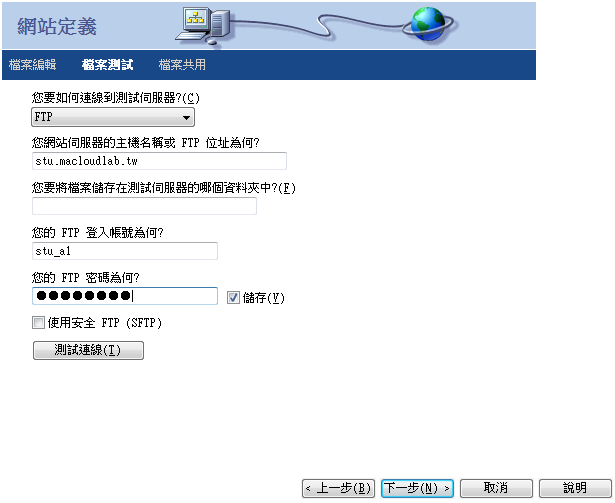
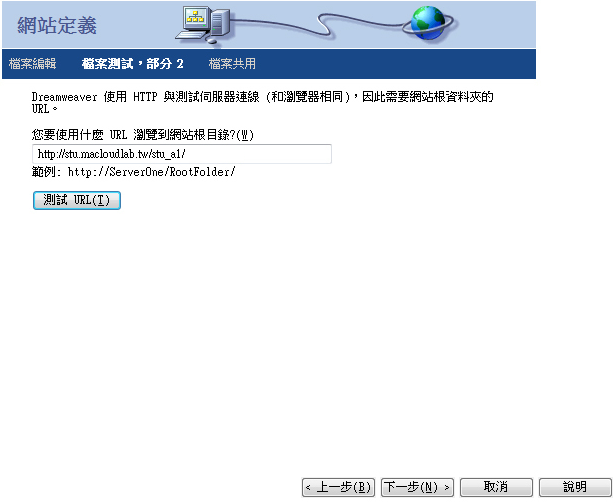
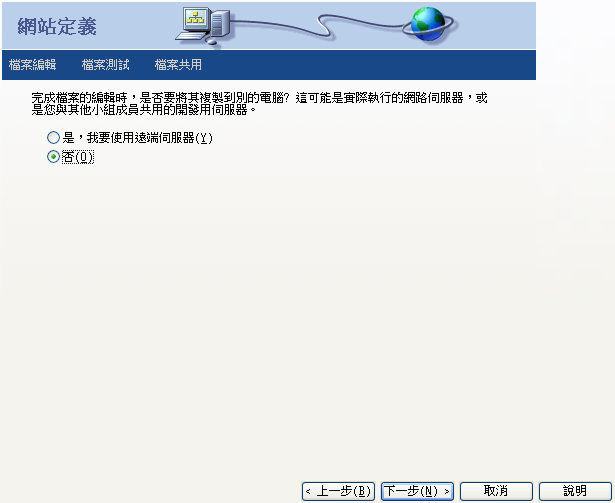
《 網站專案定義》
《Facebook Graph API基本運用》
目前網頁上多以Facebook’s JavaScript SDK來開發,而使用的部分首先要先導入Facebook’s JavaScript SDK。
Step1.啟動Facebook Javascript SDK
window.fbAsyncInit = function() {
FB.init({
appId : '997247500293380',
xfbml : true,
version : 'v2.3'
});
$(document).trigger("initOk")//啟動成功後 啟動initOk事件
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
Step2.判斷使用者是否已登入Facebook帳號
//2.導入成功後執行initFn判斷是否已登入Facebook
$(document).on("initOk",initFn);
function initFn(){
console.log("FB SDK導入成功")
FB.getLoginStatus(function(response) {
if (response.status === 'connected') {
$(document).trigger('loginOk')//已登入呼叫loginOk事件
}else {
$(document).trigger('loginFail')//未登入呼叫loginFail事件
}
})
}
Step3-1.若使用者尚未登入,要求使用者登入
$(document).on("loginFail",loginFailFn);
function loginFailFn(){
console.log("該使用者尚未登入Facebook")
$("#fbLogin").on("click",fbLoginFn)//按鈕按下後啟動登入程式
}
function fbLoginFn(){
console.log("使用者準備登入")
FB.login(function(){location.reload();}, {scope: 'publish_actions,user_birthday,email,user_friends'});
}
Setp3-2 若使用者已登入,表示也同意相關資料取得的授權,則開始取用使用者的資料。
$(document).on("loginOk",loginOkFn);
function loginOkFn(){
console.log("該使用者已經登入Facebook")
$("#fbget").on("click",fbgetFn)
}
function fbgetFn(){
FB.api('/me', function(fbUser) {
$("#info").text("")
$("#info").append("ID:"+fbUser.id+"<br>")
$("#info").append("顯示名稱:"+fbUser.name+"<br>")
$("#info").append("生日:"+fbUser.birthday+"<br>")
$("#info").append("郵件:"+fbUser.email+"<br>")
fbID=fbUser.id
fbName=fbUser.name
fbBirthday=fbUser.birthday
fbEmail=fbUser.email
$(document).trigger('getOk')
})
}
AJAX 程式
$.ajax({
url:'頁面名稱',
type:'GET',
data:{變數名稱1:變數值1,變數名稱2:變數值2,...}
}).done(function(result){
成功後執行的動作
})








Ideas for Blending Gray Hair With Highlights and Lowlights | Your blog is a symphony of voices, each one adding depth and richness to the chorus of humanity.
Sineklik Sistemleri İzmit | Plise perdelerinizin dayanıklılığı ve kalitesi, uzun yıllar boyunca kullanabileceğimiz anlamına geliyor. Harika bir yatırım!
Evciler, Afyonkarahisar Jakuzi Fiyatları | Atlas Jakuzi’nin lüks tasarımları ve kaliteli ürünleriyle hayalini kurduğum jakuziyi buldum.
Karayolları / Gaziosmanpaşa Beton Delme | Rüzgar Karot’un işlerindeki uzmanlığı ve kaliteli hizmeti sayesinde her zaman memnun kaldım.
Altayçeşme / Maltepe Karotcu | Rüzgar Karot’s professionalism and effective communication ensured smooth progress in our work.
Venster Systems’ screens provide reliable protection against flies, allowing me to relax and enjoy my home. | Plise Perde Modelleri Gebze
Sineklik Modelleri Tekirdağ | Venster Systems’ retractable insect screens provide a great solution for keeping our home’s air fresh during the summer months.
Çağlayan Beton Delme | Rüzgar Karot’s professionalism and effective communication ensured smooth progress in our work.
Thanks to Venster Systems’ screens, I can finally enjoy a fly-free environment indoors. | Jaluzi Çeşitleri Darıca
Z Havlu | Eminoğlu Ambalaj’ın ambalaj çözümleri, işimizi yaparken güven veriyor. Her zaman kaliteli ve sağlam ürünlerle karşılaşıyoruz.
Safranbolu, Karabük Jakuzi Modelleri | Atlas Jakuzi’nin lüks ve şık tasarımlarıyla evimdeki banyo deneyimim tamamen değişti. Teşekkürler!
Mimar Sinan Mahallesi, Dilovası Yatak Yıkama | PENTA’nın çözümleri, işletmemizin hijyen standartlarını artırmak için harika bir seçenek gibi görünüyor. Teşekkürler!