利用Box2D+WCK賦予Flash物理特性 萬有引力
這已經是第五篇Box2D+WCK的介紹文章了,前面幾篇文章如果各位有注意應該會發現,所有範例的萬有引力都跟現在我們生活的環境一樣,物件像是被地心引力給吸引著都會往下方掉落,其實我們在使用這個模組的時候,也可以改變這樣的萬有引力,讓這些物件不要往下掉落而是往我們所指定的方向移動,馬老師在這邊大概製作了三種不同類型的萬有引力範例,分述如下:
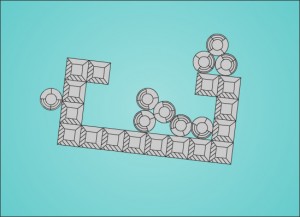
1.容器型萬有引力:這個萬有引力是利用一個封閉的空間來繪製的。
大概的製作步驟如下:
我們可以在World元件中繪製一個如下圖的形狀:
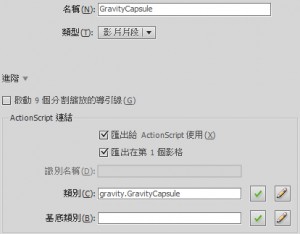
接下來將他轉換成一個影片片段,在類別的部分輸入gravity.GravityCapsule的名稱,如下圖所示:
接下來把這個元件拖曳到World元件裡面就可以了。
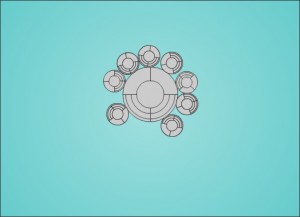
2.放射狀萬有引力:這種萬有引力是以往內或往外放射狀的方式存在。
我們可以在World元件中繪製一個如下圖的形狀:
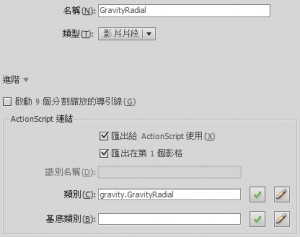
接下來將他轉換成一個影片片段,在類別的部分輸入gravity.GravityRadial的名稱,如下圖所示:
接下來把這個元件拖曳到World元件裡面就可以了。
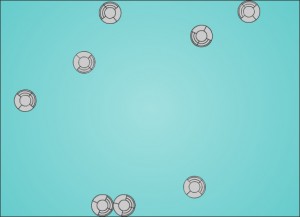
3.正弦萬有引力:就是三角函數的sin。
我們可以在World元件中繪製一個如下圖的形狀:
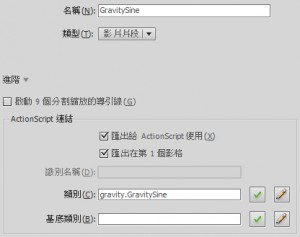
接下來將他轉換成一個影片片段,在類別的部分輸入gravity.GravitySine的名稱,如下圖所示:
接下來把這個元件拖曳到World元件裡面就可以了。
同樣的也讓大家可以下載以上的三個範例檔,範例檔為CS5格式,下載後要重新設定來源路徑和元件庫路徑喔!希望這個範例對大家有所幫助,如果還有疑問,也可以在這邊回應唷~













pet product store pet products
pet product brands pet products dogs
https://pharmaciemeilleurprix.com/# pharmacie en ligne sans ordonnance
pharmacie en ligne livraison europe
best darknet markets https://github.com/darkmarketlinkp22jr/darkmarketlink darkmarket 2025
SildГ©nafil 100 mg prix en pharmacie en France acheter du viagra Viagra gГ©nГ©rique sans ordonnance en pharmacie
dark market url https://github.com/darknetwebsitesgflpx/darknetwebsites dark market url
pharmacies en ligne certifiГ©es: cialis prix – pharmacie en ligne sans ordonnance
dark web link https://github.com/darkmarkets2025we92r/darkmarkets2025 dark web markets
darknet drug store https://github.com/nexusdarkneturlwrf4t/nexusdarkneturl onion dark website
darknet market links https://github.com/darknetmarketslist/darknetmarketslist darknet links
darkmarkets https://github.com/darknetdruglinksvojns/darknetdruglinks onion dark website
darknet sites https://github.com/darknetmarketlistv8tg0/darknetmarketlist darknet drug market
dark market 2025 https://github.com/darknetmarketlinks2025/darknetmarkets dark web market list
darknet drug store https://github.com/aresmarketlink0ru72/aresmarketlink darkmarket url
Pharmacie sans ordonnance: pharmacie en ligne sans ordonnance – pharmacie en ligne livraison europe
onion dark website https://github.com/darkmarketlinkp22jr/darkmarketlink darknet websites
dark web market list https://github.com/darknetwebsitesgflpx/darknetwebsites darknet markets onion
darknet market lists https://github.com/darkmarkets2025we92r/darkmarkets2025 darknet markets links
dark market list https://github.com/darknetmarketslist/darknetmarketslist darknet markets onion address
darkmarket url https://github.com/nexusdarkneturlwrf4t/nexusdarkneturl darkmarket list
pharmacie en ligne france livraison belgique: Pharmacie sans ordonnance – pharmacie en ligne france pas cher
dark web link https://github.com/darknetdruglinksvojns/darknetdruglinks darkmarkets
darknet markets https://github.com/tormarkets2025ukaz1/tormarkets2025 darknet market
darknet links https://github.com/darknetmarketlistv8tg0/darknetmarketlist darknet market
darknet drug links https://github.com/aresmarketlink0ru72/aresmarketlink darkmarket
Achat mГ©dicament en ligne fiable https://pharmaciemeilleurprix.shop/# pharmacie en ligne livraison europe
seo & content marketing agency seo-agency-1.com
pharmacie en ligne pas cher https://kamagrameilleurprix.com/# pharmacie en ligne avec ordonnance
onion dark website https://github.com/darkmarkets2025we92r/darkmarkets2025 darknet market lists
darknet site https://github.com/darknetmarketslist/darknetmarketslist darknet sites