透過JS跨網域存取XML檔
為了一些安全性的因素,通常伺服器會阻擋跨網域的XML存取,當然如果你是該網站開發者,所開發的頁面應該將會被放在被認可的網域中,不會碰到這個問題,但我們在開發前期有可能會不在所屬的網域,這樣就會造成開發上的困難,不過我們可以透過Yahoo所提供的YQL查詢語法來解決這個問題,以下就是相關的說明:
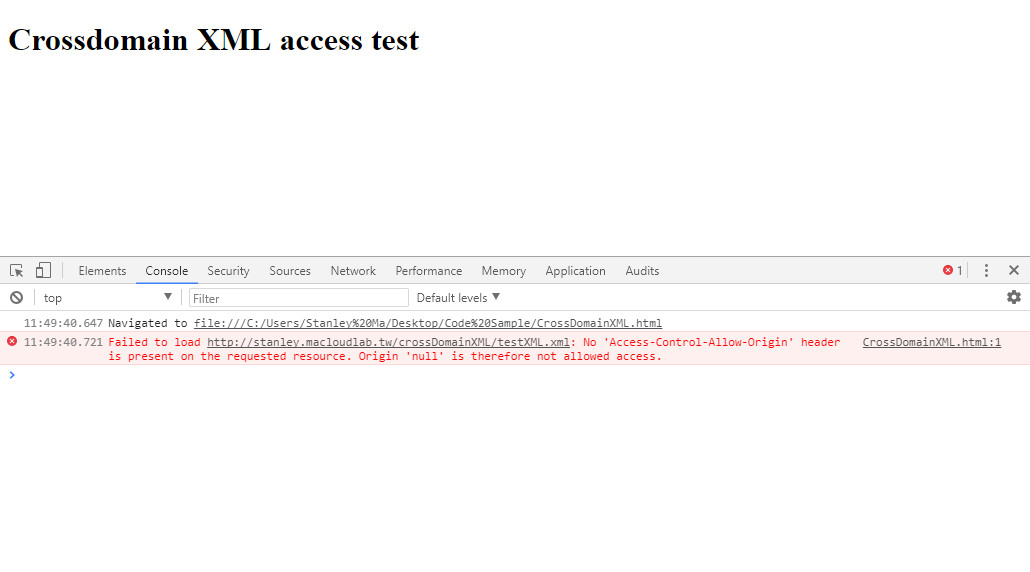
若我們在自己的電腦用以下的語法去存取一個網路上的XML
<script>
$(function () {
var xmlSource = "http://stanley.cloudlab.tw/crossDomainXML/testXML.xml";
$.ajax({
url: xmlSource,
success: function (data) {
console.log(data);
}
})
})
</script>
很可能會出現「No Access Control Allow Origin」的訊息:

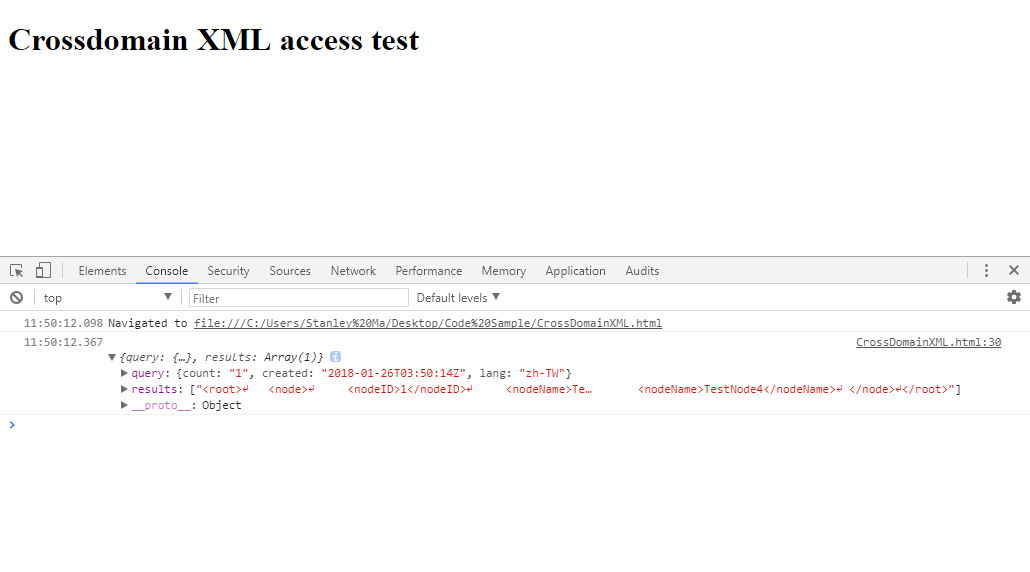
但如果套用上YQL之後
<script>
$(function(){
var xmlSource = "http://stanley.cloudlab.tw/crossDomainXML/testXML.xml";
var yqlURL = [
"http://query.yahooapis.com/v1/public/yql",
"?q=" + encodeURIComponent("select * from xml where url='" + xmlSource + "'"),
"&format=xml&callback=?"
].join("");
$.getJSON(yqlURL, function(data){
console.log(data)
});
})
</script>

可以看到已經可以抓到XML內容,這樣可以讓我們較為方便的去開發,其他詳細的使用說明可以參考Yahoo YQL Guide。




paxlovid pill: paxlovid shop – paxlovid price
http://clopidogrel.pro/# plavix medication
ed dysfunction treatment
https://stromectol1st.shop/# minocycline 100 mg tablets for human
indian pharmacies safe
Профессиональный сервисный центр по ремонту сотовых телефонов в Москве.
Мы предлагаем: качественный ремонт ноутбуков в москве
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
ivermectin 9 mg tablet order minocycline 50 mg online minocycline 100 mg online
Официальная покупка школьного аттестата с упрощенным обучением в Москве
minocycline weight gain stromectol 1st shop buy stromectol online
https://stromectol1st.shop/# ivermectin where to buy
Online medicine order
Buy semaglutide: semaglutide – rybelsus price
buy rybelsus: semaglutide – more
buy eurax sale – buy bactroban ointment online where to buy aczone without a prescription
Buy semaglutide: order Rybelsus – order Rybelsus
Полезная информация как официально купить диплом о высшем образовании
Отличный сайт! Всем рекомендую!Реабилитационный центр Киев
What this high school senior wants adults to know about classroom phone bans
ооо сбер лигал официальный сайт
сити арбитр юридическая компания официальный сайт
медиативное соглашение
медиативное соглашение это
юрист по кредитам консультация бесплатно онлайн
семейная медиация это
юрист сервис
сбербанк кредитование
сб юридические лица
wwwsberbankins ru
When my friends and I walked into homeroom on the first day of school this year, my teacher told all of us to put our phones in a black plastic box on an old desk by the classroom door.
Handing over our phones during class is an official school policy, and my teachers always make this announcement at the beginning of the school year. But teachers would usually forget about the box by third period on the first day, never to be mentioned again by the second day of school. This year, however, the policy stuck that entire first day — and every day since.
I asked my Latin teacher why the school was suddenly getting so strict on phones. It turns out that over the summer most of the teachers had read social psychologist Jonathan Haidt’s book “The Anxious Generation: How the Great Rewiring of Childhood Is Causing an Epidemic of Mental Illness.”
Haidt, the Thomas Cooley Professor of Ehtical Leadership at New York University Stern School of Business, argues that a phone-based childhood leads to mentally unhealthy kids who are unprepared for life and, in my Latin teacher’s words, it “really freaked us out.” Teachers were serious about taking our phones now.
It’s not just causing trouble at my school. Some 72% of public high school teachers in the United States say that cell phone distraction among their students is a major problem, according to a study published by the Pew Research Center in April. In high schools that already have cell phone policies, 60% of teachers say that the policies are very or somewhat difficult to enforce, the same study reported.
Several states have passed laws attempting to restrict cell phone use in schools, and California Gov. Gavin Newsom recently signed legislation requiring school districts to regulate cell phone use. At least seven of the 20 largest school districts in the nation have either banned phones during the school day or plan to do so.
http://stromectol1st.shop/# ivermectin 0.1 uk
medicines for ed
ivermectin 50 mg: stromectol 1st shop – buy ivermectin uk
The WNBA is having a real moment – Caitlin Clark and the league’s historic season by the numbers
[url=https://pravo.sberlegal.ru]хороший адвокат по семейным делам
услуги юриста при покупке квартиры
бесплатный юрист по семейным делам
правое дело личный кабинет войти в личный
юрист по наследству консультация бесплатно
юристы мошенники как вернуть деньги
юридическая помощь при разводе с детьми
сбербанк юристы консультация
семейный юрист онлайн
юристы в сфере недвижимости
[/url]
When many of us hear the “Fall Classic,” we automatically think of baseball’s World Series. I’m not sure that will be the case for future generations.
Yes, I’m being somewhat provocative with that line, but the WNBA Finals have arrived on the heels of what can only be described as a historic season for the league. Across a metric of statistics, it’s clear that America’s interest in the WNBA is at the highest point this century in large part because of Indiana Fever star Caitlin Clark.
Let’s start simple: Google searches. They’ve been higher this WNBA season, starting with the draft in April, than at any point since we’ve had data (2004). Searches for the WNBA are up over 300% compared to last season, up over 850% compared to five seasons ago, and have risen nearly 1,400% from a decade ago.
That is, the WNBA has been rising, and this year it really took off.
This interest has translated into revenue for the league. Attendance is up a staggering 48% from 2023. There wasn’t a single team with an average regular season home attendance of five figures (10,000+) in 2023. This season, there were six.
Leading the charge was Clark’s Fever. A little more than 4,000 people attended their average game in 2023, which ranked them second to last. This season, more than 17,000 did, a 319% rise that put them far and away ahead of any other WNBA team and ahead of five NBA teams, including the hometown Indiana Pacers.
We see the same pattern in merchandise. Sales are up 600% from last year. This includes the boost from rookie sensations Clark, who had the best-selling jersey, and Angel Reese of the Chicago Sky, who had the second-best-selling jersey.
Feel free to surf to my web blog … PokerTube – Watch Free Poker Videos & TV Shows
http://clopidogrel.pro/# buy plavix
natural ed cures
Как избежать рисков при покупке диплома колледжа или ПТУ в России
pastvu-forum.flybb.ru/viewtopic.php?f=8&t=360
Узнайте, как безопасно купить диплом о высшем образовании
zdshi-tula.ru/forum/?PAGE_NAME=message&FID=1&TID=343&MID=43957&result=new#message43957
You need to be a part of a contest for one of the finest sites on the internet. I am going to recommend this web site!
buy stromectol canada stromectol fast delivery stromectol ivermectin buy
http://stromectol1st.shop/# ivermectin 0.5%
reputable indian online pharmacy
antiplatelet drug clopidogrel Cost of Plavix without insurance