利用Tweener製作動畫 – 貝茲曲線
在看過前面一篇Tweener基礎篇之後,應該會發現我們的動畫元件雖然可以依照不同的模式移動,但是在路徑上還依然是保持直線移動,而這一篇文章就要來示範如何讓元件利用貝茲曲線來產生移動路徑,至於甚麼是貝茲曲線?大家可以參考維基百科上面的說明,這邊就不贅述了。
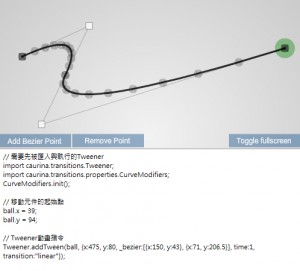
在Tweener的官方網站裡有提供一個貝茲曲線產生器的Flash動畫讓大家下載,不過由於官方示範這個貝茲曲線產生器所使用的是舊版本的Tweener Class,所以在程式碼範例上有些缺失,馬老師這邊提供我修改過且進行中文化後的範例供大家下載

範例中Add Bezier Point是增加節點,Remove Point是刪除節點,利用這些功能並拖曳上面的範例曲線,就可以製作出你想要移動的路徑,接下來請先把「需要先被匯入與執行的Tweener」三行指令放置在程式碼的最前面,接著再把「Tweener動畫指令」貼上即可!這樣一來以後連製作這樣的路徑也會變得很方便了!
整個動畫的程式碼如下,也提供利用此效果製作的動畫檔給大家參考:
import caurina.transitions.Tweener
import caurina.transitions.properties.CurveModifiers
CurveModifiers.init()
Tweener.addTween(ball, {x:475, y:80, _bezier:[{x:150, y:43}, {x:71, y:206.5}], time:1, transition:"linear"});
希望這個範例對大家有所幫助,如果還有疑問,也可以在這邊回應唷~



