利用Tweener製作動畫 – 貝茲曲線
在看過前面一篇Tweener基礎篇之後,應該會發現我們的動畫元件雖然可以依照不同的模式移動,但是在路徑上還依然是保持直線移動,而這一篇文章就要來示範如何讓元件利用貝茲曲線來產生移動路徑,至於甚麼是貝茲曲線?大家可以參考維基百科上面的說明,這邊就不贅述了。
在Tweener的官方網站裡有提供一個貝茲曲線產生器的Flash動畫讓大家下載,不過由於官方示範這個貝茲曲線產生器所使用的是舊版本的Tweener Class,所以在程式碼範例上有些缺失,馬老師這邊提供我修改過且進行中文化後的範例供大家下載

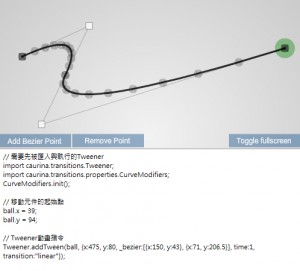
範例中Add Bezier Point是增加節點,Remove Point是刪除節點,利用這些功能並拖曳上面的範例曲線,就可以製作出你想要移動的路徑,接下來請先把「需要先被匯入與執行的Tweener」三行指令放置在程式碼的最前面,接著再把「Tweener動畫指令」貼上即可!這樣一來以後連製作這樣的路徑也會變得很方便了!
整個動畫的程式碼如下,也提供利用此效果製作的動畫檔給大家參考:
import caurina.transitions.Tweener
import caurina.transitions.properties.CurveModifiers
CurveModifiers.init()
Tweener.addTween(ball, {x:475, y:80, _bezier:[{x:150, y:43}, {x:71, y:206.5}], time:1, transition:"linear"});
希望這個範例對大家有所幫助,如果還有疑問,也可以在這邊回應唷~




https://colab.research.google.com/drive/1GYrvpVgjj4grbGO1yIbJKTQSHQ8daIwe
60a1537d4d dasecri
https://colab.research.google.com/drive/1mIaynAatrnev9obfLy_nfF0TJfhhug4k
60a1537d4d malaanat
best casino online
deposit casino bonus
free money no deposit casino
https://colab.research.google.com/drive/1taHXEwSv8wWAqzvMlt1fDgC3b2FEFyfT
60a1537d4d fittame
https://colab.research.google.com/drive/1O1tuW4UDZDDf0WBnI9sE-qd8oNb97zFh
60a1537d4d tamphil
https://colab.research.google.com/drive/1VMwt7xmybPwWg-y4dD8ZfkmLKBhGqm6K
60a1537d4d edugar
https://colab.research.google.com/drive/1RQmZYT8eRkc-UtsD-aG9Yxy62fcI7QSr
60a1537d4d nennnaki
https://colab.research.google.com/drive/1UMyQ7wh7kI0f5tDlc40EdyauU0_qWYiG
60a1537d4d sancha
https://colab.research.google.com/drive/1movUsMyg5Z0PoK7TeBO6tnh7Tr6GezRX
60a1537d4d pacykavi
https://colab.research.google.com/drive/1LR-mk3iIJDpX1blUa11ajaA3aiH28E1G
60a1537d4d unytkafl
https://colab.research.google.com/drive/1LIxgMHAZjm1MNi1JWbM_NHSyWi9qTWsA
60a1537d4d moriwar
https://colab.research.google.com/drive/13sJZQru44j0DBZ4LwRMbkzR6f_Zadpmj
60a1537d4d nagmar
https://colab.research.google.com/drive/14h2mmnEN6IalVRzjT-I7N-Xexd1ch-zb
60a1537d4d nadjayc
https://colab.research.google.com/drive/1duOdKR-3gqtcvJ7o6IV-RUaSi75F56JA
60a1537d4d yarmlud
аренда манипулятора камаза 60a1537d4d kielger
аренда манипулятора москва 60a1537d4d chareg
viagra generic viagra on line usa cialis dosage for recreational use what does cialis do to a woman
plaquenil covid plaquenil 200 mg tablet lupus not responding to plaquenil what will happen if i stop taking plaquenil
Simply wish to say the frankness in your article is surprising.
Are grateful for this blog post, it’s tough to find good information and facts on the internet
I just couldn’t leave your website before suggesting that I really enjoyed the usual information an individual supply on your visitors? Is gonna be back often in order to investigate cross-check new posts
Thanks for some other great post. Where else may anybody get that kind of information in such an ideal method of writing? I’ve a presentation next week, and I am at the look for such information.
online casino no deposit bonus
no deposit bonus online casino
mobile casino games
You are a very smart person! 🙂
amoxicillin 500 mg buy amoxicillina 500 mg online amoxicillin and doxycycline amoxicillin missed dose
Great write-up, I am a big believer in placing comments on sites to inform the blog writers know that they’ve added something advantageous to the world wide web!
Thank you pertaining to sharing the following great subject matter on your website. I ran into it on google. I am going to check to come back after you publish additional aricles.