透過網頁讀取Photoshop PSD檔案內容
在專案中有需要透過網頁來讀取Photoshop PSD檔案的內部資訊,我們透過PSD.js(備用載點)來實現這樣的功能,在官方提供的功能展示頁中,我們可以看到在頁面中只需引入psd.min.js後,加入透過少量的Javascript就可以針對PSD進行解析。
<!DOCTYPE html>
<html>
<head>
<title>psd.js image example</title>
<style type="text/css">
body, html {
padding: 0;
margin: 0;
}
#dropzone {
width: 500px;
height: 100px;
border: 1px #ababab dashed;
margin: 50px auto;
}
#dropzone p {
text-align: center;
line-height: 100px;
margin: 0;
padding: 0;
}
#image {
text-align: center;
}
</style>
<script type="text/javascript" src="psd.min.js"></script>
</head>
<body>
<div id="dropzone">
<p>Drop here</p>
</div>
<div id="image"></div>
<pre id="data"></pre>
<script type="text/javascript">
(function () {
var PSD = require('psd');
document.getElementById('dropzone').addEventListener('dragover', onDragOver, true);
document.getElementById('dropzone').addEventListener('drop', onDrop, true);
function onDragOver(e) {
e.stopPropagation();
e.preventDefault();
e.dataTransfer.dropEffect = 'copy';
}
function onDrop(e) {
e.stopPropagation();
e.preventDefault();
PSD.fromEvent(e).then(function (psd) {
var data = JSON.stringify(psd.tree().export(), undefined, 2);
document.getElementById('data').innerHTML = data;
document.getElementById('image').appendChild(psd.image.toPng());
});
}
}());
</script>
</body>
</html>
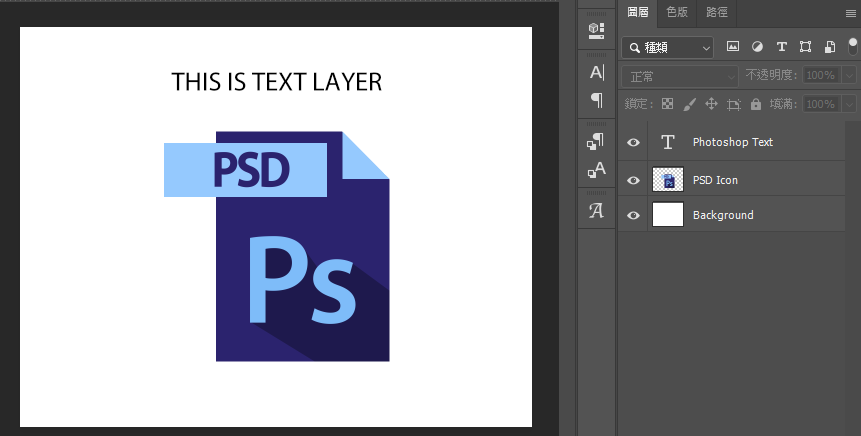
我們透過下圖這樣的一個PSD檔案對頁面進行測試,檔案中共有三個圖層,包含一個文字圖層。

頁面將PSD分析出結果後,以json格式顯示在頁面上,可以看到文字圖層的部分,不僅能讀到圖層名稱也包含文字內容和字型名稱。
{
"children": [
{
"type": "layer",
"visible": true,
"opacity": 1,
"blendingMode": "normal",
"name": "Photoshop Text",
"left": 302,
"right": 723,
"top": 90,
"bottom": 128,
"height": 38,
"width": 421,
"mask": {},
"text": {
"value": "THIS IS TEXT LAYER",
"font": {
"name": "MyriadPro-Regular\u0000",
"sizes": [
53
],
"colors": [
[
0,
0,
0,
255
]
],
"alignment": [
"center"
]
},
"left": 0,
"top": 0,
"right": 0,
"bottom": 0,
"transform": {
"xx": 1,
"xy": 0,
"yx": 0,
"yy": 1,
"tx": 513,
"ty": 127
}
},
"image": {}
},
{
"type": "layer",
"visible": true,
"opacity": 1,
"blendingMode": "normal",
"name": "PSD Icon",
"left": 287,
"right": 738,
"top": 209,
"bottom": 669,
"height": 460,
"width": 451,
"mask": {},
"image": {}
},
{
"type": "layer",
"visible": true,
"opacity": 1,
"blendingMode": "normal",
"name": "Background",
"left": 0,
"right": 1024,
"top": 0,
"bottom": 800,
"height": 800,
"width": 1024,
"mask": {},
"image": {}
}
],
"document": {
"width": 1024,
"height": 800,
"resources": {
"layerComps": [],
"guides": [],
"slices": []
}
}
}




Тут делают продвижение создание сайта для медицинского центра разработка сайта медицинской клиники
онлайн казино с депозитом
игры автоматы бесплатно
1вин онлайн https://edulike.uz/
Тут делают продвижение seo-продвижение медицинских сайтов seo. медицинских. сайтов
1вин скачать на андроид https://edulike.uz/
вывод из запоя краснодар на дому анонимно вывод из запоя краснодар на дому анонимно .
GGpokerOK сайт
пин ап зеркало: pin up – пинап казино
пин ап https://pinupru.site/# пин ап казино вход
пин ап казино вход
sex video for hd http://xxxfreenow.com .
ПокерОк
врач нарколог на дом платный врач нарколог на дом платный .
pin up казино pin up зеркало пинап казино
bs02.at
нарколог на дом цены нарколог на дом цены .
нарколог на дом срочно нарколог на дом срочно .
https://pinupkz.tech/# pin up казино
https://pinupaz.bid/# pin up 306
пин ап пинап кз пинап кз
http://vologdaprod.ru/bitrix/redirect.php?goto=https://t.me/s/bonus_za_registratsiyu_bez_depa
играть в слоты
watch instagram stories anonymously watch instagram stories anonymously .
игровые автоматы бесплатно
казино бесплатно
http://rem-tech.com.pl/trigger.php?r_link=https://t.me/s/bonus_za_registratsiyu_bez_depa
играть в слоты
вывод из запоя краснодар наркология вывод из запоя краснодар наркология .
вывод из запоя анонимно краснодар вывод из запоя анонимно краснодар .
view instagram stories view instagram stories .
игровые автоматы бесплатно
играть казино бесплатно
пинап казино: пин ап – пин ап кз