透過網頁讀取Photoshop PSD檔案內容
在專案中有需要透過網頁來讀取Photoshop PSD檔案的內部資訊,我們透過PSD.js(備用載點)來實現這樣的功能,在官方提供的功能展示頁中,我們可以看到在頁面中只需引入psd.min.js後,加入透過少量的Javascript就可以針對PSD進行解析。
<!DOCTYPE html>
<html>
<head>
<title>psd.js image example</title>
<style type="text/css">
body, html {
padding: 0;
margin: 0;
}
#dropzone {
width: 500px;
height: 100px;
border: 1px #ababab dashed;
margin: 50px auto;
}
#dropzone p {
text-align: center;
line-height: 100px;
margin: 0;
padding: 0;
}
#image {
text-align: center;
}
</style>
<script type="text/javascript" src="psd.min.js"></script>
</head>
<body>
<div id="dropzone">
<p>Drop here</p>
</div>
<div id="image"></div>
<pre id="data"></pre>
<script type="text/javascript">
(function () {
var PSD = require('psd');
document.getElementById('dropzone').addEventListener('dragover', onDragOver, true);
document.getElementById('dropzone').addEventListener('drop', onDrop, true);
function onDragOver(e) {
e.stopPropagation();
e.preventDefault();
e.dataTransfer.dropEffect = 'copy';
}
function onDrop(e) {
e.stopPropagation();
e.preventDefault();
PSD.fromEvent(e).then(function (psd) {
var data = JSON.stringify(psd.tree().export(), undefined, 2);
document.getElementById('data').innerHTML = data;
document.getElementById('image').appendChild(psd.image.toPng());
});
}
}());
</script>
</body>
</html>
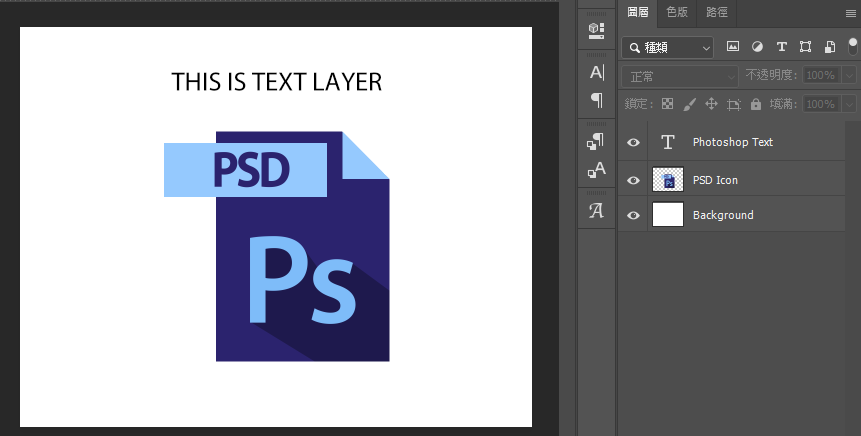
我們透過下圖這樣的一個PSD檔案對頁面進行測試,檔案中共有三個圖層,包含一個文字圖層。

頁面將PSD分析出結果後,以json格式顯示在頁面上,可以看到文字圖層的部分,不僅能讀到圖層名稱也包含文字內容和字型名稱。
{
"children": [
{
"type": "layer",
"visible": true,
"opacity": 1,
"blendingMode": "normal",
"name": "Photoshop Text",
"left": 302,
"right": 723,
"top": 90,
"bottom": 128,
"height": 38,
"width": 421,
"mask": {},
"text": {
"value": "THIS IS TEXT LAYER",
"font": {
"name": "MyriadPro-Regular\u0000",
"sizes": [
53
],
"colors": [
[
0,
0,
0,
255
]
],
"alignment": [
"center"
]
},
"left": 0,
"top": 0,
"right": 0,
"bottom": 0,
"transform": {
"xx": 1,
"xy": 0,
"yx": 0,
"yy": 1,
"tx": 513,
"ty": 127
}
},
"image": {}
},
{
"type": "layer",
"visible": true,
"opacity": 1,
"blendingMode": "normal",
"name": "PSD Icon",
"left": 287,
"right": 738,
"top": 209,
"bottom": 669,
"height": 460,
"width": 451,
"mask": {},
"image": {}
},
{
"type": "layer",
"visible": true,
"opacity": 1,
"blendingMode": "normal",
"name": "Background",
"left": 0,
"right": 1024,
"top": 0,
"bottom": 800,
"height": 800,
"width": 1024,
"mask": {},
"image": {}
}
],
"document": {
"width": 1024,
"height": 800,
"resources": {
"layerComps": [],
"guides": [],
"slices": []
}
}
}




нарколог на дом срочно http://www.setter.borda.ru/?1-7-0-00000673-000-0-0-1730729894 .
нарколог на дом анонимно https://www.svstrazh.forum24.ru/?1-3-0-00000233-000-0-0-1730729693 .
нарколог на дом срочно dubna.myqip.ru/?1-5-0-00000282-000-0-0-1730730082 .
электрокарнизы в москве электрокарнизы в москве .
карниз электрический карниз электрический .
нарколог на дом круглосуточно https://www.motik13.0pk.me/viewtopic.php?id=1995 .
Как получить диплом о среднем образовании в Москве и других городах
amoxicillin 500mg capsule buy online: Amoxicillin for sale – amoxicillin online canada
Диплом пту купить официально с упрощенным обучением в Москве
amoxicillin 500mg pill: cheap amoxil – buy amoxicillin canada
Сколько стоит диплом высшего и среднего образования и как это происходит?
Сколько стоит получить диплом высшего и среднего образования легально?
Как купить аттестат 11 класса с официальным упрощенным обучением в Москве
Как официально купить диплом вуза с упрощенным обучением в Москве
порно тощие
and .
Feel free to surf to my web-site … Daycares popular listings
нарколог на дом цены motik13.0pk.me/viewtopic.php?id=1995 .
Приобретение диплома ПТУ с сокращенной программой обучения в Москве
priligy max pharm: buy priligy – buy dapoxetine online
Here is my web site – Daycares By Category (http://minimanchesternh.com/__media__/js/netsoltrademark.php?d=daycarenearme.info)
вызов нарколога на дом cah.forum24.ru/?1-19-0-00000459-000-0-0-1730729862 .
нарколог краснодар http://www.bisound.com/forum/showthread.php?p=1217304#post1217304/ .
Быстрое обучение и получение диплома магистра – возможно ли это?
нарколог на дом http://www.belbeer.borda.ru/?1-6-0-00000754-000-0-0-1730730058 .
Как получить диплом техникума с упрощенным обучением в Москве официально
injectorcar.ru/forum/member.php?u=34916
карниз для штор электрический карниз для штор электрический .
Пошаговая инструкция по безопасной покупке диплома о высшем образовании
Покупка диплома о среднем полном образовании: как избежать мошенничества?
buy amoxicillin online mexico: Amoxicillin for sale – can i buy amoxicillin over the counter in australia
Приобретение школьного аттестата с официальным упрощенным обучением в Москве