Emmet 網頁開發界的超跑
在這個速度的時代,網頁也擁有非常多加速開發的工具,例如今天要介紹的這個外掛「Emmet」,他支援的開發軟體也相當多,也就是不管腳踏車、機車還是房車,都可以裝上這個超跑的引擎,廢話不多說,先讓大家知道他如何節省網頁開發的時間,如果我們在網頁上要輸入以下的HTML結構:
<div>
<ul>
<li><a href="#">選項1</a></li>
<li><a href="#">選項2</a></li>
<li><a href="#">選項3</a></li>
<li><a href="#">選項4</a></li>
<li><a href="#">選項5</a></li>
<li><a href="#">選項6</a></li>
</ul>
</div>
在我們安裝好Emmet之後,僅需輸入以下的縮寫,再按下Tab鍵,即可以產生如上述般的HTML結構:
div>ul>li*6>a[#]{選項$}
仔細看看應該不難發現HTML標籤名稱的部分都在縮寫裡面,只是利用>來區隔每一層,如果要多個同樣的標籤可以用*後來輸入個數,標籤內的屬性值是利用[ ]來包住,{ }是標籤內的值。
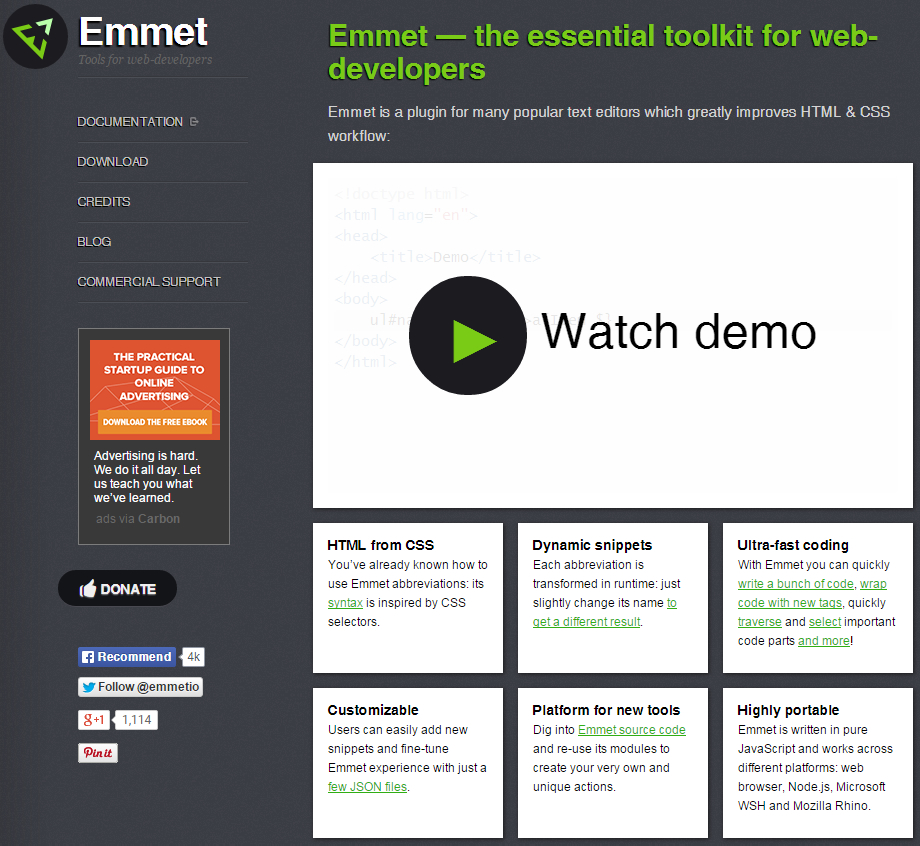
是不是很神奇呀?趕快到Emmet的官方網頁下載或直接利用你的網頁編輯器來安裝這個外掛吧!

官方網站提到Emmet的特色有六點,分別是:
- HTML from CSS:如果你已經對CSS的選取器有概念,那就已經知道Emmet該如何去縮寫你的HTML代碼。
- Dynamic snippets:在使用縮寫的時候,只要稍微更動一些名稱,就可以得到截然不同的結果。
- Ultra-fast coding:快速的編寫模式,可以快速選取標籤、移動游標、產生上一層或下一層結構。
- Customizable:可以透過編輯JSON檔案來客製化一些程式碼。
- Platform for new tools:透過編輯開放的程式碼,可以產生新的使用模式。
- Highly portable:高度輕便可攜。
Emmet支援的網頁編輯器也非常多,如下圖所示:

Emmet 支援的網頁編輯器
快速鍵:
(快速鍵的部分有可能跟原先的編輯器或電腦的一些應用程式有衝突而無法使用)
- Tab:展開縮寫
- Ctrl+Alt+→:將游標移動到下一個可以輸入屬性或值的地方。
- Ctrl+Alt+←:將游標移動到上一個可以輸入屬性或值的地方。
- Ctrl+D:選取一整個標籤(包含標籤的起始與結束)。
- Shift+Ctrl+.:選取下一個標籤或屬性。
- Shift+Ctrl+,:選取上一個標籤或屬性。
- Ctrl+/:將選取的部分變成註解。
使用的部分功能相當多,可以參考官方網頁中的文件介紹,或是繼續閱讀馬老師針對Emmet的後續介紹。




вызвать наркологическую помощь вызвать наркологическую помощь .
срочная наркологическая помощь в москве срочная наркологическая помощь в москве .
срочное оформление загранпаспорта срочное оформление загранпаспорта .
you’re really a good webmaster. The web site loading velocity is amazing. It seems that you are doing any unique trick. Also, The contents are masterpiece. you’ve performed a magnificent process on this matter!
http://kolesiko.com.ua/how-to-seal-fog-lights.html
загранпаспорт оформить загранпаспорт оформить .
загранпаспорт срочно москва загранпаспорт срочно москва .
Hey, I think your blog might be having browser compatibility issues. When I look at your blog in Chrome, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, superb blog!
http://cpaday.com.ua/how-to-fix-headlight-fogging-with-sealant.html
Hey there this is kinda of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding expertise so I wanted to get advice from someone with experience. Any help would be enormously appreciated!
https://cocoshop.com.ua/seo-optimized-headlight-sealant-guide.html
вызов нарколога на дом частная скорая помощь вызов нарколога на дом частная скорая помощь .
неотложная наркологическая помощь в москве неотложная наркологическая помощь в москве .
неотложная наркологическая помощь в москве неотложная наркологическая помощь в москве .
The 1win promo code: MAX500WIN. This 1Win bonus code 2025 rewards new players with a 500% bonus up to $1025. Valid codes for receiving bonuses without a deposit for new and old users. Hurry to get them today! Activate the promo code 1win and get a generous welcome bonus of up to 500% on your first four deposits.
1win active bonus code
купить диплом ссср о среднем образовании
сколько стоит сделать загранпаспорт сколько стоит сделать загранпаспорт .
частная скорая наркологическая помощь https://justforum.bestforums.org/viewtopic.php?f=26&t=4785 .
срочная наркологическая помощь https://www.vishivayu.ukrbb.net/viewtopic.php?f=12&t=13503 .
вызвать наркологическую помощь вызвать наркологическую помощь .
сделать загранпаспорт быстро https://www.guryevsk.forum24.ru/?1-4-0-00000570-000-0-0-1735286442 .
сколько стоит аттестат сколько стоит аттестат .
срочное оформление загранпаспорта срочное оформление загранпаспорта .
срочно сделать загранпаспорт срочно сделать загранпаспорт .
http://fastpillsformen.com/# Sildenafil 100mg price
https://fastpillsformen.com/# Generic Viagra for sale
неотложная наркологическая помощь в москве неотложная наркологическая помощь в москве .
срочная наркологическая помощь срочная наркологическая помощь .
скорая наркологическая помощь в москве скорая наркологическая помощь в москве .
загранпаспорт оформить [url=www.astana.forum24.ru/?1-0-0-00000564-000-0-0-1735286925/]загранпаспорт оформить[/url] .
срочное оформление загранпаспорта [url=http://www.doskamarta.borda.ru/?1-5-0-00000714-000-0-0-1735285881]срочное оформление загранпаспорта[/url] .
наркологическая скорая бесплатная наркологическая скорая бесплатная .
cheapest viagra: Fast Pills For Men – sildenafil 50 mg price