透過JS跨網域存取XML檔
為了一些安全性的因素,通常伺服器會阻擋跨網域的XML存取,當然如果你是該網站開發者,所開發的頁面應該將會被放在被認可的網域中,不會碰到這個問題,但我們在開發前期有可能會不在所屬的網域,這樣就會造成開發上的困難,不過我們可以透過Yahoo所提供的YQL查詢語法來解決這個問題,以下就是相關的說明:
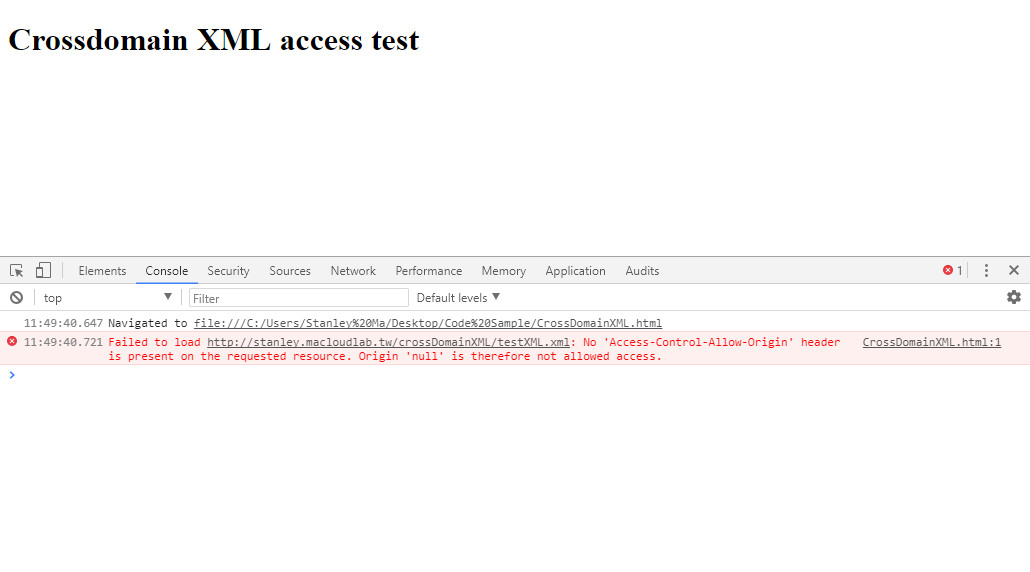
若我們在自己的電腦用以下的語法去存取一個網路上的XML
<script>
$(function () {
var xmlSource = "http://stanley.cloudlab.tw/crossDomainXML/testXML.xml";
$.ajax({
url: xmlSource,
success: function (data) {
console.log(data);
}
})
})
</script>
很可能會出現「No Access Control Allow Origin」的訊息:

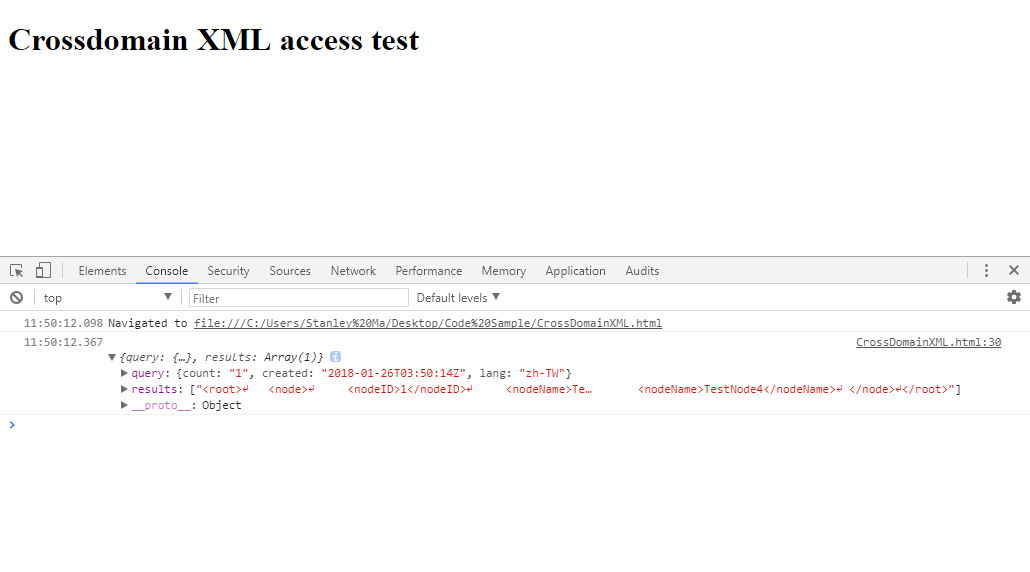
但如果套用上YQL之後
<script>
$(function(){
var xmlSource = "http://stanley.cloudlab.tw/crossDomainXML/testXML.xml";
var yqlURL = [
"http://query.yahooapis.com/v1/public/yql",
"?q=" + encodeURIComponent("select * from xml where url='" + xmlSource + "'"),
"&format=xml&callback=?"
].join("");
$.getJSON(yqlURL, function(data){
console.log(data)
});
})
</script>

可以看到已經可以抓到XML內容,這樣可以讓我們較為方便的去開發,其他詳細的使用說明可以參考Yahoo YQL Guide。




tor market deep web drug links
deep web drug links dark web markets
bitcoin dark web dark web search engines
darknet seiten dark web search engines
dark web markets darknet drug market
darkmarket url deep web drug url
dark web links dark websites
darknet market links darkmarkets
best darknet markets free dark web
deep web drug links darknet drug store
https://pharmacyreview.best/# canadian pharmacy world
cheap meds no prescription canada rx pharmacy
dark web access how to get on dark web
darknet sites darknet links
deep web markets darkmarket list
dark website darknet search engine
dark web sites tor markets 2022
deep web drug url drug markets onion
the dark internet the dark internet
dark web market list dark market onion
dark websites dark market link
cost altace ramipril brand generic amaryl 1mg
how to access dark web dark markets 2022
darkmarket 2022 dark websites
tor market links darknet site
darknet markets darknet markets
how to get on dark web darkweb marketplace
dark web search engines tor market links
generic viagra online from india where to buy real viagra online where can you buy viagra over the counter in canada
dark web search engines dark web search engine