jQuery Plugin – Pace
在很多年以前,大家一定都看過整個利用Flash來完成的網頁,因為這樣的網頁檔案會比較大一些,所以在進入時總會有個讀取進度的畫面來讓人判斷目前頁面讀取了多少,但在如今行動裝置處處皆是的狀況之下,全Flash的頁面已經不符合現代人的閱讀需求了,所以現在流行的「單頁式網頁」就僅僅是利用HTML、CSS、javascript…等前端網頁語法來完成的,但如果希望網頁檔案漂亮,又要符合RWD(自適應網頁設計),就還是有可能會讓整個網頁載入的檔案變得比較大一些,今天就跟大家來分享一個jQuery的外掛,這個外掛可以很方便地幫我們在這樣的頁面上加上載入進度,而且不用寫任何的程式唷!

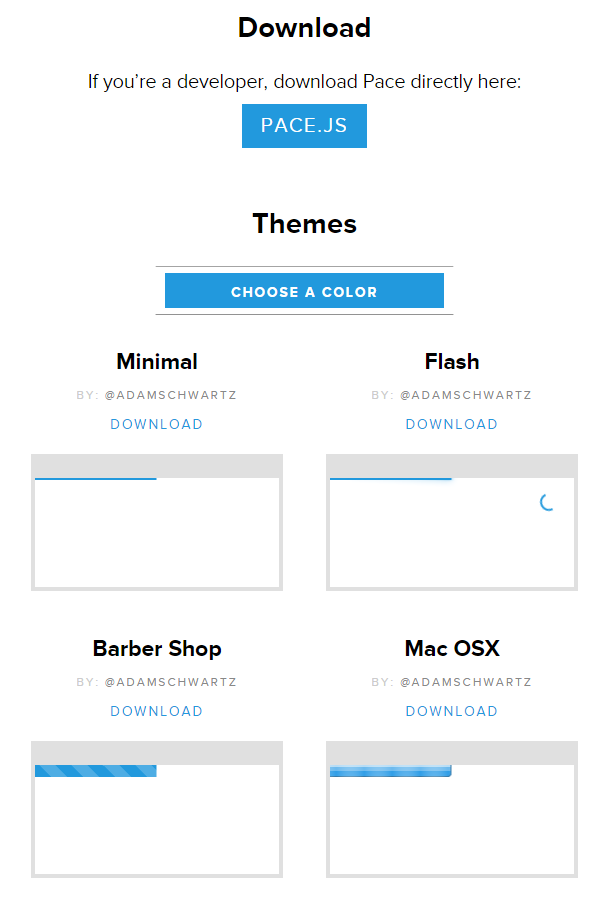
這個外掛的名稱是Pace,大家可以先到他的官方網頁(備用載點)上面去下載所需要的PACE.JS和CSS,而CSS的部分主要是拿來決定載入進度的外觀,官網大概提供了14種樣式的CSS讓我們使用。
下載完成後只需要將CSS和JS引用進我們的網頁即可,比較需要注意的是因為這是網頁載入進度,所以最後須要把網頁上傳到網路空間之後,才可以比較正確的看到讀取的效果。
<script type="text/javascript" src="pace.min.js"></script> <link rel="stylesheet" type="text/css" href="pace.css"/>
參考馬老師製作的範例網頁





darknet drug store dark market url
darkmarket link dark market
darknet market links darknet market lists
dark website dark web markets
tor markets links dark web search engine
darknet markets darknet links
dark web site darknet drug store
bitcoin dark web deep web links
darkweb marketplace dark web markets
how to get on dark web darkmarket 2022
darknet markets deep web drug markets
blackweb official website darknet links
darkmarket url tor darknet
dark market blackweb
darknet links how to access dark web
blackweb official website deep web drug url
how to access dark web dark market onion
darknet market list darknet drugs
dark web sites links dark web link
dark web search engine free dark web
tor markets tor market
darknet drug links dark web sites links
dark market url free dark web
deep dark web tor market
darknet seiten darknet market
darknet seiten darknet drug market
darknet drugs tor markets 2022
dark market link dark market
darkmarket url darknet search engine
drug markets dark web black internet