利用Box2D+WCK賦予Flash物理特性 萬有引力
這已經是第五篇Box2D+WCK的介紹文章了,前面幾篇文章如果各位有注意應該會發現,所有範例的萬有引力都跟現在我們生活的環境一樣,物件像是被地心引力給吸引著都會往下方掉落,其實我們在使用這個模組的時候,也可以改變這樣的萬有引力,讓這些物件不要往下掉落而是往我們所指定的方向移動,馬老師在這邊大概製作了三種不同類型的萬有引力範例,分述如下:
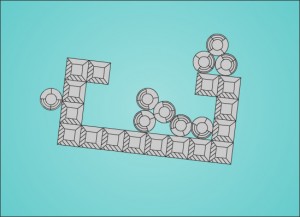
1.容器型萬有引力:這個萬有引力是利用一個封閉的空間來繪製的。
大概的製作步驟如下:
我們可以在World元件中繪製一個如下圖的形狀:
接下來將他轉換成一個影片片段,在類別的部分輸入gravity.GravityCapsule的名稱,如下圖所示:
接下來把這個元件拖曳到World元件裡面就可以了。
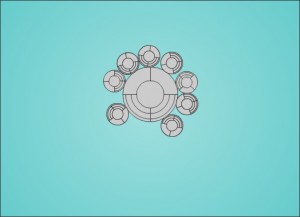
2.放射狀萬有引力:這種萬有引力是以往內或往外放射狀的方式存在。
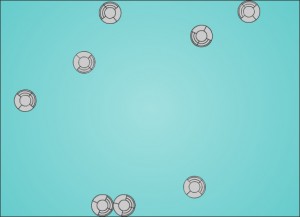
我們可以在World元件中繪製一個如下圖的形狀:
接下來將他轉換成一個影片片段,在類別的部分輸入gravity.GravityRadial的名稱,如下圖所示:
接下來把這個元件拖曳到World元件裡面就可以了。
3.正弦萬有引力:就是三角函數的sin。
我們可以在World元件中繪製一個如下圖的形狀:
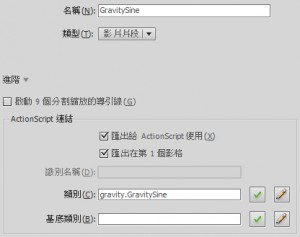
接下來將他轉換成一個影片片段,在類別的部分輸入gravity.GravitySine的名稱,如下圖所示:
接下來把這個元件拖曳到World元件裡面就可以了。
同樣的也讓大家可以下載以上的三個範例檔,範例檔為CS5格式,下載後要重新設定來源路徑和元件庫路徑喔!希望這個範例對大家有所幫助,如果還有疑問,也可以在這邊回應唷~












(*^.^*)
https://mari-tyrek.ru/80682.html
Профессиональный сервисный центр по ремонту сотовых телефонов в Москве.
Мы предлагаем: сколько стоит ремонт ноутбука
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
paxlovid buy paxlovid price paxlovid cost without insurance
ile kosztuje prawo jazdy na motor
ЖК Космо ЖК Теплые кварталы ЖК АСТРО все это строит неблагонадежный
застройщик Паритет Девелопмент. Он экономит на всем, строит некачественное жилье, отдел продаж нагло врет при продажах квартир. В городе Тюмени есть много порядочных застройщиков, а этот я бы никому не рекомендовал. @dontcheatpeople – телеграмм.
Профессиональный сервисный центр по ремонту сотовых телефонов в Москве.
Мы предлагаем: ремонт ноутбуков прайс
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Booi
http://stromectol1st.shop/# minocycline for rheumatoid arthritis
buy medicines online in india
Профессиональный сервисный центр по ремонту сотовых телефонов в Москве.
Мы предлагаем: ремонт и диагностика ноутбуков
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Профессиональный сервисный центр по ремонту сотовых телефонов в Москве.
Мы предлагаем: сервисный ремонт ноутбуков москва
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
paxlovid cost without insurance: paxlovid price – paxlovid generic
order Rybelsus: Buy semaglutide – more
http://paxlovid1st.shop/# buy paxlovid online
ed help
Cost of Plavix on Medicare clopidogrel pills generic plavix