利用Tweener製作動畫 – 貝茲曲線
在看過前面一篇Tweener基礎篇之後,應該會發現我們的動畫元件雖然可以依照不同的模式移動,但是在路徑上還依然是保持直線移動,而這一篇文章就要來示範如何讓元件利用貝茲曲線來產生移動路徑,至於甚麼是貝茲曲線?大家可以參考維基百科上面的說明,這邊就不贅述了。
在Tweener的官方網站裡有提供一個貝茲曲線產生器的Flash動畫讓大家下載,不過由於官方示範這個貝茲曲線產生器所使用的是舊版本的Tweener Class,所以在程式碼範例上有些缺失,馬老師這邊提供我修改過且進行中文化後的範例供大家下載

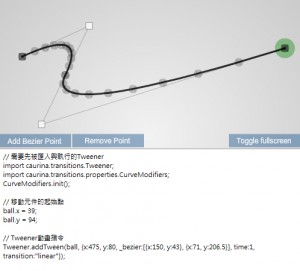
範例中Add Bezier Point是增加節點,Remove Point是刪除節點,利用這些功能並拖曳上面的範例曲線,就可以製作出你想要移動的路徑,接下來請先把「需要先被匯入與執行的Tweener」三行指令放置在程式碼的最前面,接著再把「Tweener動畫指令」貼上即可!這樣一來以後連製作這樣的路徑也會變得很方便了!
整個動畫的程式碼如下,也提供利用此效果製作的動畫檔給大家參考:
import caurina.transitions.Tweener
import caurina.transitions.properties.CurveModifiers
CurveModifiers.init()
Tweener.addTween(ball, {x:475, y:80, _bezier:[{x:150, y:43}, {x:71, y:206.5}], time:1, transition:"linear"});
希望這個範例對大家有所幫助,如果還有疑問,也可以在這邊回應唷~




Как приобрести диплом о среднем образовании в Москве и других городах
Как безопасно купить диплом колледжа или ПТУ в России, что важно знать
карниз электрический для штор купить карниз электрический для штор купить .
купить диплом с занесением в реестр в калуге russa-diploms.ru .
t?l?charger 1win apk http://www.xn--tlcharger1win-bhbb.com .
ретро казино ретро казино .
Алкошоп и Alcoshop — это идеальный выбор для любителей напитков, которым важно качество и удобство. Доставка доступна 24 часа в сутки, что позволяет наслаждаться напитками в удобное время. Позвонив по номеру +74993433939, вы получите нужный товар максимально оперативно.
Круглосуточная доставка через Алкошоп позволяет без труда заказать алкоголь на дом. Вы можете позвонить на +74993433939 или оформить заказ онлайн, что делает процесс максимально удобным. Сервис гарантирует доставку в любое время суток.
Для заказа алкоголя в Москве круглосуточно на дом достаточно позвонить по номеру +74993433939. В Alcoshop доступен большой выбор алкоголя, что позволит найти нужный товар для любого случая. Доставка осуществляется с заботой о качестве и безопасности, делая каждый заказ приятным и комфортным.
Профессиональный сервисный центр по ремонту сотовых телефонов в Москве.
Мы предлагаем: цены на ремонт ноутбуков
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Профессиональный сервисный центр по ремонту сотовых телефонов в Москве.
Мы предлагаем: сервисный центр по ремонту ноутбуков в москве
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
~(>_<~)
https://mari-tyrek.ru/4923.html
Полезный сервис быстрого загона ссылок сайта в индексация поисковой системы – быстрая индексация ссылок
Сколько стоит получить диплом высшего и среднего образования легально?
forumex.forumex.ru/viewtopic.php?f=7&t=182
Вопросы и ответы: можно ли быстро купить диплом старого образца?
Отличный сайт! Всем рекомендую!Реабилитационный центр Киев
Покупка диплома о среднем полном образовании: как избежать мошенничества?
This is a topic that is close to my heart… Take care! Exactly where can I find the contact details for questions?
(@^?^)
https://mari-tyrek.ru/85382.html
Диплом пту купить официально с упрощенным обучением в Москве
physmathforum.flybb.ru/viewtopic.php?f=12&t=993
Полезная информация как официально купить диплом о высшем образовании
купить диплом театрального russa-diploms.ru .
Greetings! Very helpful advice within this article! It is the little changes that make the greatest changes. Many thanks for sharing!
куплю диплом вуза ссср старого образца arusak-diploms.ru .
Можно ли купить аттестат о среднем образовании, основные моменты и вопросы
Отличный сайт! Всем рекомендую!Реабилитационный центр Киев
Быстрая схема покупки диплома старого образца: что важно знать?
Как официально купить диплом вуза с упрощенным обучением в Москве
freeline.mn.co/posts/69553179
“Правильные перевозки” — это надежная транспортная компания, которая предоставляет услуги по перевозке грузов и вещей по всей России. Мы занимаемся доставкой личных вещей между городами и регионами страны. Благодаря профессиональному подходу и опыту наших специалистов, “транспортная компания правильные перевозки” гарантирует безопасность и сохранность вашего имущества на всех этапах транспортировки.
Для вашего удобства мы предлагаем услуги грузоперевозок с возможностью рассчитать стоимость и сроки онлайн. Независимо от того, нужен ли вам домашний переезд или перевозка личных вещей, наша команда обеспечивает высокий уровень сервиса и индивидуальный подход к каждому клиенту. Уточнить детали или заказать услугу вы можете по телефону 8 (800) 505-18-39 или 88005051839.
Компания предлагает доступные цены на перевозки, обеспечивая оперативную доставку в другой город. Наши специалисты профессионально занимаются домашними перевозками, минимизируя ваши затраты времени и средств. Обращайтесь к нам, и “транспортная компания правильные перевозки” сделает ваш переезд комфортным и безопасным.
Лучшие услуги транспортной компании | Безопасные и правильные перевозки грузов | Транспортная компания для правильных перевозок | Точные и своевременные доставки грузов | Удобство и комфорт при работе с нами | Надежность и безопасность грузоперевозок | Транспортная компания для правильного выбора | Перевозки грузов с гарантией качества | Безопасность и надежность грузоперевозок | Идеальный выбор для вашего груза | Транспортировка грузов в полном соответствии с требованиями | Надежное сотрудничество в сфере грузоперевозок | Точные и своевременные доставки грузов | Надежность и профессионализм в каждой доставке
Полезный сервис быстрого загона ссылок сайта в индексация поисковой системы – полезный сервис
Быстрая схема покупки диплома старого образца: что важно знать?
pesnibardov.ru/f/ucp.php?mode=login
купить диплом в нурсултане arusak-diploms.ru .