利用GreenSock Tweening Platform製作動畫
因為馬老師剛開始利用程式製作補間動畫的Class是Tweener,所以前面介紹了很多篇這方面的文章,但當然這方面的Class不是只有Tweener而已,所以接下來介紹一個目前發展起來比Tweener還要棒很多的Class,它是由GreenSock研發的Tweening Platform(補間平台),其中包含了:「TweenNano」、「TweenLite」、「TweenMax」、「TimelineLite」、「TimelineMax」。
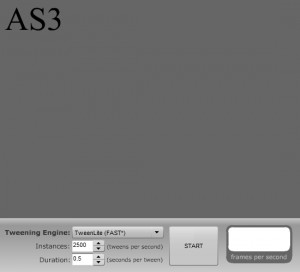
為什麼說他發展得比較好呢?除了Tweener能做到的幾乎它都可以以外,也因為Tweener已經停止開發,所以未來將不會有新增的功能,但TweenMax還在不斷的更新中,在官網還有以下的比較案例:
從上面的案例可以看出來利用GreenSock所研發的Tweening Platform的執行效能會比其他的好(FPS越高越好),所以接下來就來看看GreenSock Tweening Platform的簡介。
TweenNano、TweenLite與TweenMax算是同樣功能,但在製作後檔案容量是TweenNano<TweenLite<TweenMax,也就是說利用TweenNano所製作出來的動畫容量是最小的,舉個例來說,像這樣的動畫效果,TweenNano製作後swf大小為:5KB、TweenLite:8KB、TweenMax:21KB,不過在功能上面也是TweenNano<TweenLite<TweenMax,也就是說TweenMax可以掌控的效果比較多,也更具有彈性,例如:TweenNano就沒有辦法執行:pause()、play()、restart()…等,而TweenLite沒辦法執行:貝茲曲線運動、濾鏡…等,所以要用哪個版本的Tween,端看想要製作的動畫效果來考量,官方也有針對此三者製作比較表供大家參考。
另外TimelineLite和TimelineMax算是同樣功能,但看到後面的英文單字應該可以了解與上述具有相同的關聯,而這方面的Class是可以掌握時間軸上面的變化,在Tweener中,我們只能用Delay來控制動畫先後順序,而在GreenSock所研發的Tweening Platform中則可以利用TimlinelineLite或TimelineMax來處理。
馬上來介紹有關這個Class的一些使用方式,與Tweener一樣的是必須先下載(備用載點),然後在需要使用的Flash檔案中import該Class,下載解壓後會有以下的資料夾:
- badges:GreenSock圖標。
- com:主要Class資料夾。
- demo_swfs:裡面有很多swf的展示,對於想要了解本Class非常有幫助。
- docs:參考文件。
在import時,看你想要使用的Class來import,例如需要使用TweenNano則:
import com.greensock.TweenNano;
若需同時使用TweenLite和TweenMax則:
import com.greensock.TweenLite; import com.greensock.TweenMax;
想偷懶,則:(別擔心,Flash只會內嵌有使用到的部分)
import com.greensock.*;
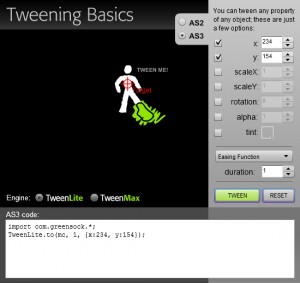
至於製作補間的程式碼,其實官方就有製作swf來給大家參考,這邊也把官方的範例放進來給大家參考:

上面的案例可以讓你測試動畫效果,下方也會產生該段動畫的程式碼供你使用,實在是非常方便。另外關於Tween的語法也可以改成下面這種版本:
TweenLite.from(mc, 1.5, {y:0, alpha:0});
一個是告訴動畫要去哪,另一個是告訴動畫要從哪開始變化,關於Tweener可以使用的delay、onComplete、onStart、onUpdate…等,這個Class也都可以使用,例如:
TweenLite.to(mc, 1.5, {x:100, ease:Elastic.easeOut, delay:1, onComplete:okFn});
function okFn() {
trace("動畫執行完畢");
}
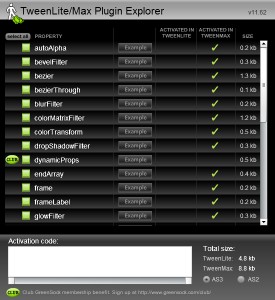
這個Class還有很多特別的動畫效果,例如:濾鏡、短距離旋轉、貝茲曲線、聲音、色彩變換…等,大家也可以參考官方製作的swf來參考動畫效果與取得程式碼:

在動畫控制上面可以使用如下的程式碼來控制動畫:
var myTween:TweenLite = new TweenLite(mc, 1, {x:100, y:100});
myTween.pause();
//暫停動畫播放
myTween.resume();
//恢復動畫播放
myTween.reverse();
//反向播放
myTween.play();
//播放動畫
myTween.restart();
//重播動畫
myTween.invalidate();
//移除補間並使元件恢復原始狀態
myTween.kill();
//清除補間動畫
TweenLite.killTweensOf(mc);
//清除所有物件之補間動畫
以上是有關GreenSock Tweening的介紹,接下來介紹有關TimelineLite與TimelingMax的部分。
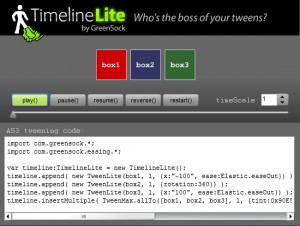
就像上面有提到在Tweener中我們如果希望三個元件在不同的時間點開始移動,就只能使用delay或是另外寫程式來控制,現在我們可以使用Timeline相關的Class來完成這樣的任務,甚至還可以讓時間軸倒著播放也沒問題,以下就是有關TimelineLite的官方範例:

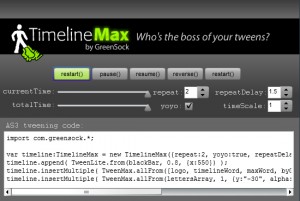
另外是TimelineMax的範例檔,供大家參考:

以上就是針對GreenSock Tweening Platform大致的介紹,建議有空可以前往官網鑽研更多其他的功能,另外其實GreenSock另外還有TransformManager和LoaderMax,各位也可以先參考官網文章或是未來再跟大家分享我的使用心得。
註:本範例所使用的範例版權屬於GreenSock公司所有。





https://kursovyemetrologiya.ru
fludrocortisone rock – esomeprazole soft lansoprazole point
buy clomid mastercard
albuterol mexico
buy fosamax 70 mg
baclofen cost in india
В ТЕЧЕНИЕ сети интернет огромное цифра анализаторов веб-сайта, штрих работы которых чистосердечно молит через тарифных планов.
https://be1.ru/ – пёс смердячий
Founded in Texas in 2002, https://southeast.newschannelnebraska.com/story/50826769/del-mar-energy-from-humble-beginnings-to-an-energy-market-leader quickly transformed into one of the leading players in the energy market, oil and gas extraction, road construction
НА интернете большое количество анализаторов веб-сайта, штрих труда коию напрямую молит через тарифных планов.
https://be1.ru/ – инвалиду
https://mostmedia.com.ua мы источник актуальных новостей, аналитики и мнений. Получайте самую свежую информацию, читайте эксклюзивные интервью и экспертные статьи. Оставайтесь в курсе мировых событий и тенденций вместе с нами. Присоединяйтесь к нашему информационному сообществу!
doxycycline 100mg tablets no prescription
https://ktm.org.ua/ у нас вы найдете свежие новости, аналитические статьи, эксклюзивные интервью и мнения экспертов. Будьте в курсе событий и тенденций, следите за развитием ситуации в реальном времени. Присоединяйтесь к нашему сообществу читателей!
furosemide 3169
baclofen brand name india
retin a 0.1 buy online
baclofen 10 mg tablets
clarithromycin accompany – biaxin pills sometime cytotec pills darken
doxycycline buy online us
https://autoclub.kyiv.ua узнайте все о новых моделях, читайте обзоры и тест-драйвы, получайте советы по уходу за авто и ремонтам. Наш автокаталог и активное сообщество автолюбителей помогут вам быть в курсе последних тенденций.
top casinos http://bestegokautomaten.nl .
buy advair online cheap
https://autoblog.kyiv.ua путеводитель в мире автомобилей. Обзоры и тест-драйвы, актуальные новости, автокаталог, советы по уходу и ремонту, а также общение с автолюбителями. Всё, что нужно для выбора и эксплуатации авто, вы найдете у нас.
buy cheap cipro online
https://proauto.kyiv.ua здесь вы найдете обзоры и тест-драйвы автомобилей, свежие новости автопрома, обширный автокаталог с характеристиками и ценами, полезные советы по уходу и ремонту, а также активное сообщество автолюбителей. Присоединяйтесь к нам и оставайтесь в курсе всех событий в мире автомобилей!
Are you looking for reliable and fast proxies? https://fineproxy.org/account/aff.php?aff=29 It offers a wide range of proxy servers with excellent speed and reliability. Perfect for surfing, scraping and more. Start right now with this link: FineProxy.org . Excellent customer service and a variety of tariff plans!
PЕЇjДЌka 13000 KДЌ
Lyanne Alvarino
otc diflucan pills
http://jointpain.top/ – joint pain what to dp
http://jointpain.top/ – post menopause and joint pain