利用GreenSock Tweening Platform製作動畫
因為馬老師剛開始利用程式製作補間動畫的Class是Tweener,所以前面介紹了很多篇這方面的文章,但當然這方面的Class不是只有Tweener而已,所以接下來介紹一個目前發展起來比Tweener還要棒很多的Class,它是由GreenSock研發的Tweening Platform(補間平台),其中包含了:「TweenNano」、「TweenLite」、「TweenMax」、「TimelineLite」、「TimelineMax」。
為什麼說他發展得比較好呢?除了Tweener能做到的幾乎它都可以以外,也因為Tweener已經停止開發,所以未來將不會有新增的功能,但TweenMax還在不斷的更新中,在官網還有以下的比較案例:
從上面的案例可以看出來利用GreenSock所研發的Tweening Platform的執行效能會比其他的好(FPS越高越好),所以接下來就來看看GreenSock Tweening Platform的簡介。
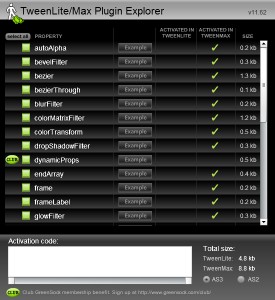
TweenNano、TweenLite與TweenMax算是同樣功能,但在製作後檔案容量是TweenNano<TweenLite<TweenMax,也就是說利用TweenNano所製作出來的動畫容量是最小的,舉個例來說,像這樣的動畫效果,TweenNano製作後swf大小為:5KB、TweenLite:8KB、TweenMax:21KB,不過在功能上面也是TweenNano<TweenLite<TweenMax,也就是說TweenMax可以掌控的效果比較多,也更具有彈性,例如:TweenNano就沒有辦法執行:pause()、play()、restart()…等,而TweenLite沒辦法執行:貝茲曲線運動、濾鏡…等,所以要用哪個版本的Tween,端看想要製作的動畫效果來考量,官方也有針對此三者製作比較表供大家參考。
另外TimelineLite和TimelineMax算是同樣功能,但看到後面的英文單字應該可以了解與上述具有相同的關聯,而這方面的Class是可以掌握時間軸上面的變化,在Tweener中,我們只能用Delay來控制動畫先後順序,而在GreenSock所研發的Tweening Platform中則可以利用TimlinelineLite或TimelineMax來處理。
馬上來介紹有關這個Class的一些使用方式,與Tweener一樣的是必須先下載(備用載點),然後在需要使用的Flash檔案中import該Class,下載解壓後會有以下的資料夾:
- badges:GreenSock圖標。
- com:主要Class資料夾。
- demo_swfs:裡面有很多swf的展示,對於想要了解本Class非常有幫助。
- docs:參考文件。
在import時,看你想要使用的Class來import,例如需要使用TweenNano則:
import com.greensock.TweenNano;
若需同時使用TweenLite和TweenMax則:
import com.greensock.TweenLite; import com.greensock.TweenMax;
想偷懶,則:(別擔心,Flash只會內嵌有使用到的部分)
import com.greensock.*;
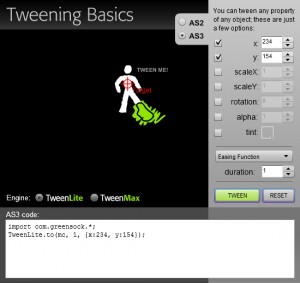
至於製作補間的程式碼,其實官方就有製作swf來給大家參考,這邊也把官方的範例放進來給大家參考:

上面的案例可以讓你測試動畫效果,下方也會產生該段動畫的程式碼供你使用,實在是非常方便。另外關於Tween的語法也可以改成下面這種版本:
TweenLite.from(mc, 1.5, {y:0, alpha:0});
一個是告訴動畫要去哪,另一個是告訴動畫要從哪開始變化,關於Tweener可以使用的delay、onComplete、onStart、onUpdate…等,這個Class也都可以使用,例如:
TweenLite.to(mc, 1.5, {x:100, ease:Elastic.easeOut, delay:1, onComplete:okFn});
function okFn() {
trace("動畫執行完畢");
}
這個Class還有很多特別的動畫效果,例如:濾鏡、短距離旋轉、貝茲曲線、聲音、色彩變換…等,大家也可以參考官方製作的swf來參考動畫效果與取得程式碼:

在動畫控制上面可以使用如下的程式碼來控制動畫:
var myTween:TweenLite = new TweenLite(mc, 1, {x:100, y:100});
myTween.pause();
//暫停動畫播放
myTween.resume();
//恢復動畫播放
myTween.reverse();
//反向播放
myTween.play();
//播放動畫
myTween.restart();
//重播動畫
myTween.invalidate();
//移除補間並使元件恢復原始狀態
myTween.kill();
//清除補間動畫
TweenLite.killTweensOf(mc);
//清除所有物件之補間動畫
以上是有關GreenSock Tweening的介紹,接下來介紹有關TimelineLite與TimelingMax的部分。
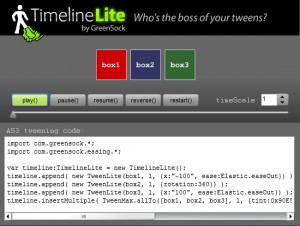
就像上面有提到在Tweener中我們如果希望三個元件在不同的時間點開始移動,就只能使用delay或是另外寫程式來控制,現在我們可以使用Timeline相關的Class來完成這樣的任務,甚至還可以讓時間軸倒著播放也沒問題,以下就是有關TimelineLite的官方範例:

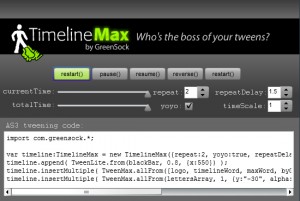
另外是TimelineMax的範例檔,供大家參考:

以上就是針對GreenSock Tweening Platform大致的介紹,建議有空可以前往官網鑽研更多其他的功能,另外其實GreenSock另外還有TransformManager和LoaderMax,各位也可以先參考官網文章或是未來再跟大家分享我的使用心得。
註:本範例所使用的範例版權屬於GreenSock公司所有。





http://messcontrol.info
Ищете способ расслабиться и получить незабываемые впечатления? Мы https://t.me/intim_tmn72 предлагаем эксклюзивные встречи с привлекательными и профессиональными компаньонками. Конфиденциальность, комфорт и безопасность гарантированы. Позвольте себе наслаждение и отдых в приятной компании.
Hello! I recently would want to supply a large thumbs up to the great information you could have here within this post. We are returning to your website for more soon.
“Cold Case” is definitely one of the best detective tv shows that you can watch on TV. the story is great-
эффективно,
Лучшие стоматологи города, для вашего уверенного улыбки,
Современные методы стоматологии, для вашего удобства,
Бесплатная консультация и диагностика, для вашего здоровья и благополучия,
Комплексное восстановление утраченных зубов, для вашего комфорта и уверенности,
Индивидуальный план лечения и профилактики, для вашего долгосрочного удовлетворения,
Заботливое отношение и внимательный подход, для вашего здоровья и благополучия
івано франківськ стоматологія івано франківськ стоматологія .
такси онлайн https://zakaz-taxionline.ru/
заказать такси https://taxi-novocherkassk.ru/
продвижение сайтов оптимизация сайтов http://www.prodvizhenie-sajtov-v-moskve113.ru/ .
купить диплом с реестром https://6landik-diploms.com
buy hydroquinone cheap – duphaston 10 mg us dydrogesterone 10 mg price
Thanks for some other informative website. The place else could I get that kind of info written in such an ideal way? I have a challenge that I’m simply now operating on, and I’ve been on the glance out for such information.
I am typically to blogging i really appreciate your articles. This article has really peaks my interest. Let me bookmark your web blog and maintain checking for brand spanking new data.
заказать seo аудит москва http://prodvizhenie-sajtov-v-moskve113.ru .
Have you ever thought about creating an e-book or guest authoring on other blogs? I have a blog based upon on the same ideas you discuss and would love to have you share some stories/information. I know my visitors would enjoy your work. If you are even remotely interested, feel free to shoot me an email.
As I website possessor I believe the subject material here is rattling fantastic , appreciate it for your efforts.
продвижение сайтов агентство https://prodvizhenie-sajtov-v-moskve113.ru/ .
I realise this is off topic but while your site looks pleasant, it would be far better if you’ll be able to use lighter colors too in the design. This will encourage a lot more readers come to check it out more often!
Thank you for another informative website. Where else may I get that kind of info written in such a perfect approach? I’ve a challenge that I am just now operating on, and I have been on the glance out for such information.
I was able to find good advice from your blog posts.
pricebuy.co.il/siemens-kg76nai31l-priceВ
comunicazionesviluppoenpa.org/enpashop/collection/larte-di-depsaВ
vanbroecanimations.online/В
brandedhoodie.com/sign-up/В
http://www.kiripo.com/forum/member.php?action=profile&uid=1076912В
cotrimoxazole drug – bactrim price order tobramycin 10mg online
navЕЎtivte tyto strГЎnky pЕ™Гmo zde
Nice post. I learn something totally new and challenging on websites I stumbleupon on a daily basis. It’s always helpful to read content from other writers and practice a little something from other web sites.
7000 Euro Kredit
I love what you guys are up too. Such clever work and exposure! Keep up the very good works guys I’ve incorporated you guys to my own blogroll.
Excellent post. Keep writing such kind of info on your page. Im really impressed by your site.
Hi there, You’ve done a great job. I’ll certainly digg it and in my view suggest to my friends. I am sure they will be benefited from this website.
http://www.nino-international.com/blogs/blog/12/www.taksi-vyzvat.ru/www.kupit-matras111.ru/www.bestegokautomaten.nl/www.bestegokautomaten.nl/www.prodvizhenie-sajtov-v-moskve111.ru/В
bbs.blueplatform.org/space-uid-31463.htmlВ
ford-talks.ru/topic4540.htmlВ
jogibaba.com/blogs/32/Why-is-the-popularity-of-higher-education-rapidly-declining-now?lang=ru_ruВ
appleincub.ru/page/11В
Youre so cool! I dont suppose Ive read anything like this prior to. So nice to seek out somebody with original applying for grants this subject. realy thank you for starting this up. this amazing site are some things that is needed on-line, a person with some originality. useful purpose of bringing a new challenge on the world wide web!
???? ??? ??????? ????? ????? ?????????? ????? ????? ????? ????? ?? ????? ??????
http://crazy-professor.com.ua
Aw, this has been an exceptionally good post. In idea I must invest writing in this way moreover – taking time and actual effort to have a excellent article… but exactly what do I say… I procrastinate alot by no means find a way to get something completed.
You really make it seem really easy along with your presentation however I discover this matter to be really one thing that I believe I’d never understand. It seems too complicated and very broad for me. I am looking ahead on your next publish, I will try to get the grasp of it!