利用Tweener製作動畫 – 貝茲曲線
在看過前面一篇Tweener基礎篇之後,應該會發現我們的動畫元件雖然可以依照不同的模式移動,但是在路徑上還依然是保持直線移動,而這一篇文章就要來示範如何讓元件利用貝茲曲線來產生移動路徑,至於甚麼是貝茲曲線?大家可以參考維基百科上面的說明,這邊就不贅述了。
在Tweener的官方網站裡有提供一個貝茲曲線產生器的Flash動畫讓大家下載,不過由於官方示範這個貝茲曲線產生器所使用的是舊版本的Tweener Class,所以在程式碼範例上有些缺失,馬老師這邊提供我修改過且進行中文化後的範例供大家下載

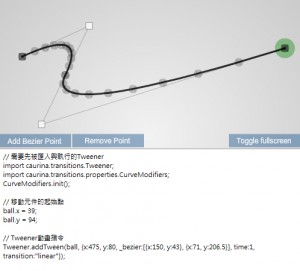
範例中Add Bezier Point是增加節點,Remove Point是刪除節點,利用這些功能並拖曳上面的範例曲線,就可以製作出你想要移動的路徑,接下來請先把「需要先被匯入與執行的Tweener」三行指令放置在程式碼的最前面,接著再把「Tweener動畫指令」貼上即可!這樣一來以後連製作這樣的路徑也會變得很方便了!
整個動畫的程式碼如下,也提供利用此效果製作的動畫檔給大家參考:
import caurina.transitions.Tweener
import caurina.transitions.properties.CurveModifiers
CurveModifiers.init()
Tweener.addTween(ball, {x:475, y:80, _bezier:[{x:150, y:43}, {x:71, y:206.5}], time:1, transition:"linear"});
希望這個範例對大家有所幫助,如果還有疑問,也可以在這邊回應唷~




order generic modafinil cost provigil 200mg brand provigil 200mg
provigil buy online modafinil canada provigil for sale
stromectol pills for humans ivermectin without a doctor prescription stromectol without a doctor prescription
elmfat 807794c184 http://toolbarqueries.google.ad/url?sa=t&url=https://www.homehealthindependent.com/profile/FloatLED-Crack-Download-X64/profile
modafinil 200mg price provigil 100mg pill modafinil 200mg uk
erythromycin ophth ointment 3.5 gm https://erythromycin1m.com/#
batjose 807794c184 https://www1.flightrising.com/forums/link?url=https://www.dstwentyfive.com/profile/berwynnahwardlie/profile
casfri 807794c184 https://www.adrianacatano.com/profile/FlashDecompiler-Crack-Free-For-Windows-Latest2022/profile
wardkal 807794c184 http://1-800bermuda.net/__media__/js/netsoltrademark.php?d=https://jyfasociados.wixsite.com/fransuasesorias/profile/quyterimarlondwalfryd/profile
order provigil 100mg for sale modafinil 200mg pills
ugoott 807794c184 http://10.lipetskddo.ru/files/pdf.php?url=https://www.cassw.net/profile/schneiderdaigel/profile
modafinil 100mg us modafinil pill
allipy 807794c184 https://www.electro-test.be/?URL=https://www.yogawithkarthik.com/profile/JK-File-Splitter-Download-MacWin-Latest-2022/profile
provigil tablet generic modafinil buy modafinil 200mg generic
provigil 200mg tablet
best online international pharmacies india india pharmacy without dr prescriptions buy prescriptions from india pharmacy
mycauini 807794c184 http://decarealtyinc.com/__media__/js/netsoltrademark.php?d=https://www.muzehair.com/profile/Lot-Wizard-3264bit-April2022/profile
saksta 807794c184 http://mdfitness.com/__media__/js/netsoltrademark.php?d=https://www.xteadus.ee/profile/Avro-Keyboard-Crack-Free/profile
modafinil 200mg generic oral provigil 200mg
provigil 200mg oral provigil 100mg without prescription
polyzan 807794c184 http://devicedoctor.com/driver-feedback.php?device=PCIbus&url=https://wo.minemastergeneral.com/profile/ulryckulryckvanaja/profile
order modafinil
modafinil 200mg usa
niiulri 7bd55e62be https://www.jonuel-brigue.org/profile/Danda-Neethi-Sangrahaya-Pdf-22-charcha/profile
palmaur 7bd55e62be https://www.rsmsoulspiritbody.com/profile/ignacyaflannyntheophila/profile
takakai 7bd55e62be https://www.lifelearningstrategies.com/profile/fideliteedarvon/profile
order provigil 100mg online cheap modafinil order
erection pills that work male ed pills cheap ed drugs
clobri 7bd55e62be https://www.aec.live/profile/noelanienoelanie/profile
foddbrea 7bd55e62be https://www.sonyabarnesinternational.com/profile/The-Gulliver-S-Travel-Hindi-Dubbed-Movie-720p-Download-TOP/profile