Adobe Brackets 網頁編輯的新選擇
網頁的編輯有時候並不一定需要一套很大型的軟體,因為網頁畢竟是由HTML標籤結構串連CSS樣式表,再加上Javascript或ASP、PHP等程式語言構成,嚴格講完全是純文字化的文件,除了後端語言需要搭配伺服器服務之外,網頁就只是一個純文字文件,只要有心,哪怕是在餐廳都可以拿張餐巾紙來開始創作網頁(當然還要有些能力)。
因此網頁的編輯器,有時候並不一定需要用大型的所見即所得(What You See Is What You Get-WYSIWYG)軟體來建構(例如:Dreamweaver…等),其實近年來Dreamweaver也在積極的瘦身,把一些不常用多餘的功能給刪除,不過軟體還是具備有相當的份量也不易取得,所以業界會使用一些純文字的編輯器來編輯網頁,例如:Sublime Text、Atom、Light Table以及本篇文章的主角Brackets,這類的編輯器如果要拿來編輯網頁,應該需具備以下的特點:
- 具備多平台版本:網頁設計師有可能在Windows、Mac、Linux上工作,所以必須具備這些平台的版本。
- 支援網頁的多種語法:必須支援網頁上HTML、CSS、Javascript、jQuery、PHP、SQL…等多種語法。
- 擁有許多的外掛:除了自己單打獨鬥之外,外掛也是這樣的文字編輯器不可或缺的。
- 快速穩定:開啟快速、操作上穩定,也是他跟大型的WYSIWYG軟體重大區隔處。
- 簡單使用:不需花太多的時間去學習,因為畢竟是文字編輯器。
關於上述的四套文字編輯器:Sublime Text、Atom、Light Table和Brackets,國外網站「SitePoint」在2014年9月針對各平台、多個不同的項目做了一次比較,基本條件如下:
作業系統:
- Windows 8.1
- Mac OS X 10.8
- Lubuntu 14.04
軟體版本:
- Sublime Text 3
- Atom 0.123
- Brackets 0.42
- Light Table 0.6.7
結果如下:
| 項目 | 贏家 |
| 軟體介面 | Brackets |
| 語法支援 | Sublime Text |
| 易於使用 | Brackets |
| 速度與穩定性 | Sublime Text |
| 原始功能(未安裝外掛) | Sublime Text |
| 網頁特殊支援 | Brackets |
| 外掛與擴充功能 | Sublime Text |
| 自定和維護功能 | Atom |
| 未來 | Atom |
| 總評 | Sublime Text |
Sublime Text拿下五個項目的贏家;接下來是Brackets的三項與Atom的兩項。
從上述的結果可以觀察的出來:
- 難怪Sublime Text是目前許多人偏好使用的網頁文字編輯器。
- Brackets也不容小覷。
尤其文中提到雖然在總評上Sublime Text是贏家,但Brackets也在積極的發展,甚至也支援非常多原Sublime Text的熱門外掛,該文章底下的回文裡面也有非常多的設計師說他們已經開始使用Brackets,所以這篇文章就跟大家分享一下Brackets的魅力。
Brackets是由Adobe開發的一個開放原碼的網頁編輯器,目前具有多國語言的支援也是免費下載使用,大家可以到Brackets的官方網頁下載與安裝,也具有跨平台的特色。

Brackets 官網截圖
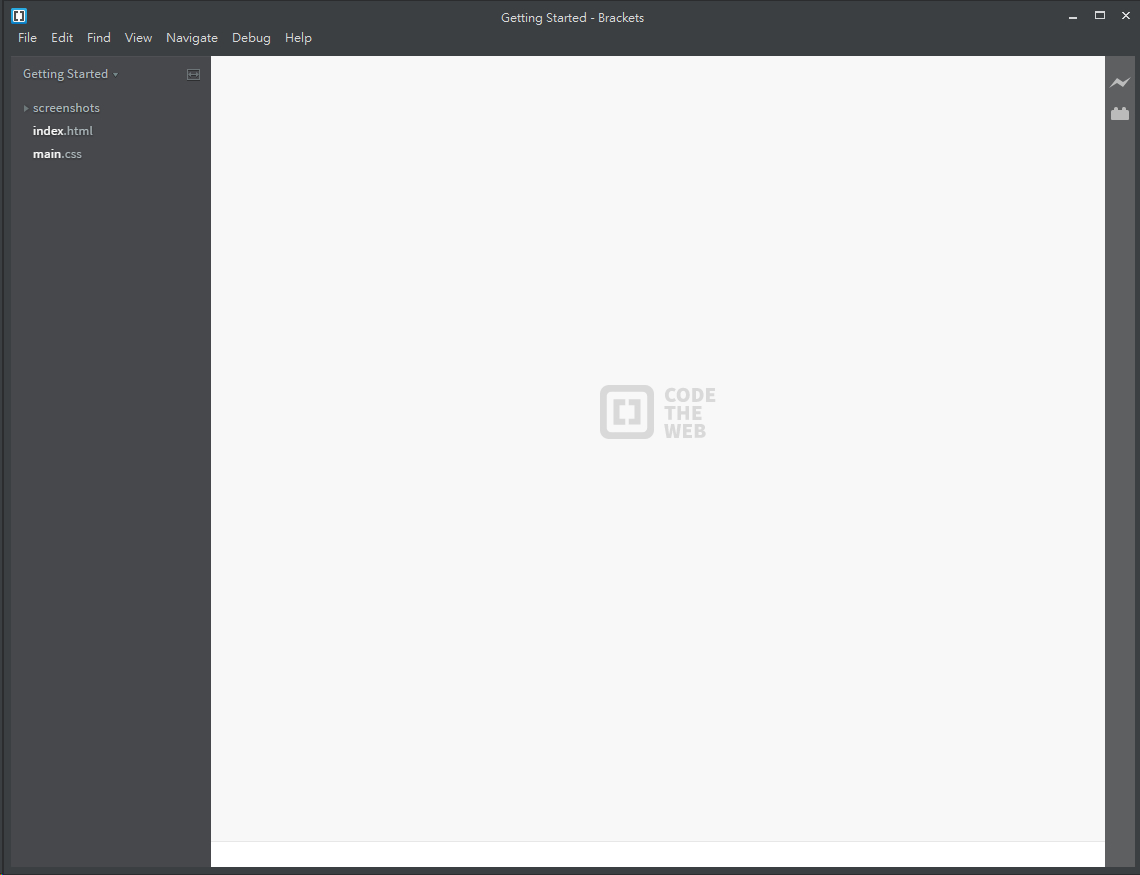
軟體安裝後的介面如下是英文版的介面

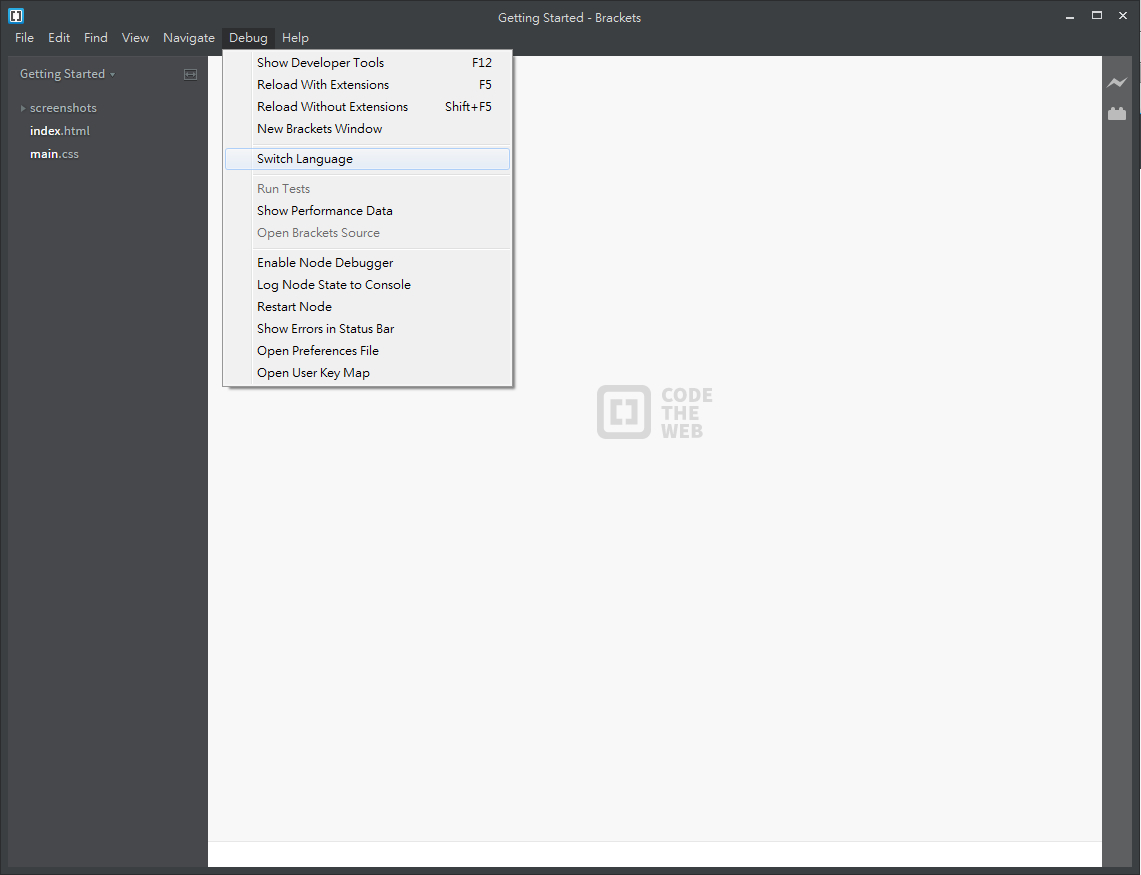
可以由Debug/Switch Language來切換為繁體中文的語言

下圖標示說明:
- 資料夾或檔案內容:開啟資料夾後可以看到一整個資料夾內的檔案和其他資料夾。
- 分割視窗切換:可以切換分割視窗的位置。
- 檔案內容撰寫:主要撰寫網頁程式的區域。
- 即時預覽:目前支援Chrome的即時預覽,撰寫網頁時即時預覽的內容會同步更新,不需再按存檔與預覽功能。
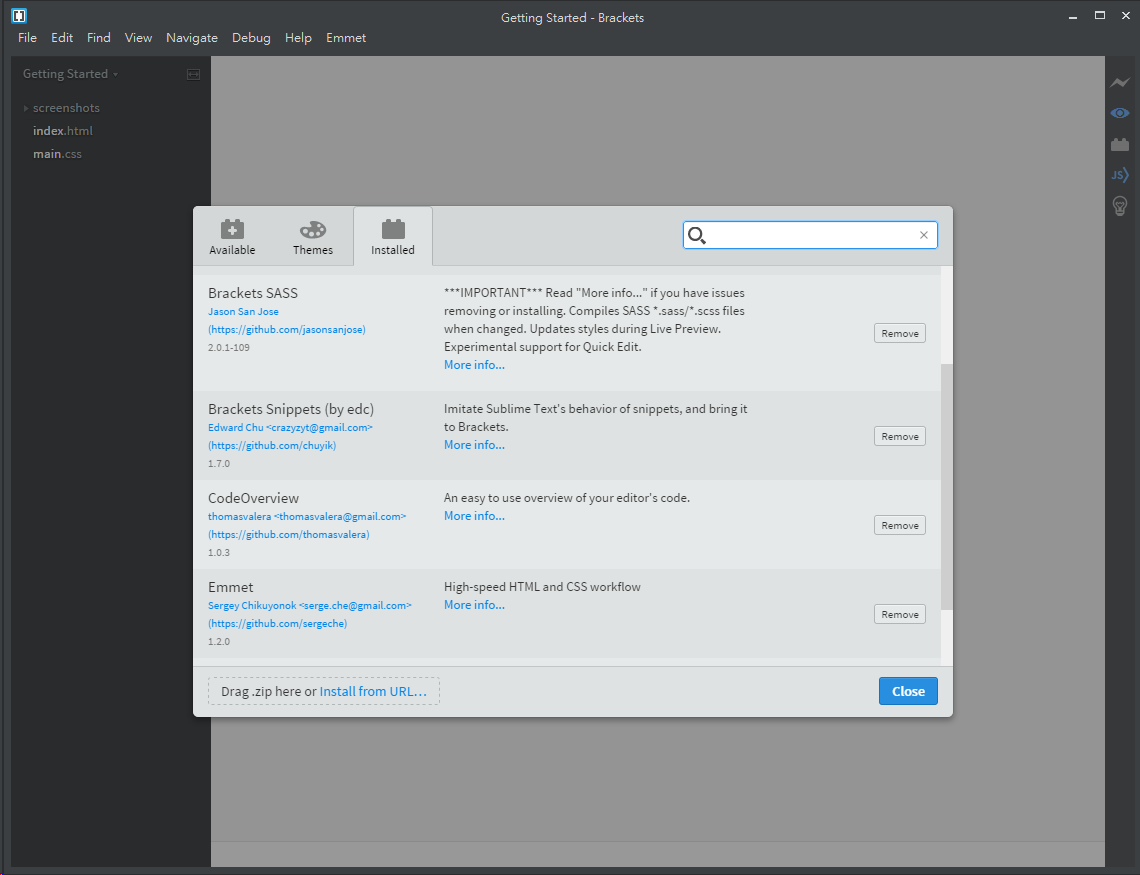
- 外掛與佈景主題安裝:安裝外掛和佈景主題來擴充程式功能與改變外觀。

接下來可以考慮先搜尋並安裝一些好用的外掛,我安裝的外掛有:
- Autosave Files on Window Blur
- Beautify
- Brackets SASS
- Brackets Snippets (by edc)
- CodeOverview
- Emmet
- JSCompiler2

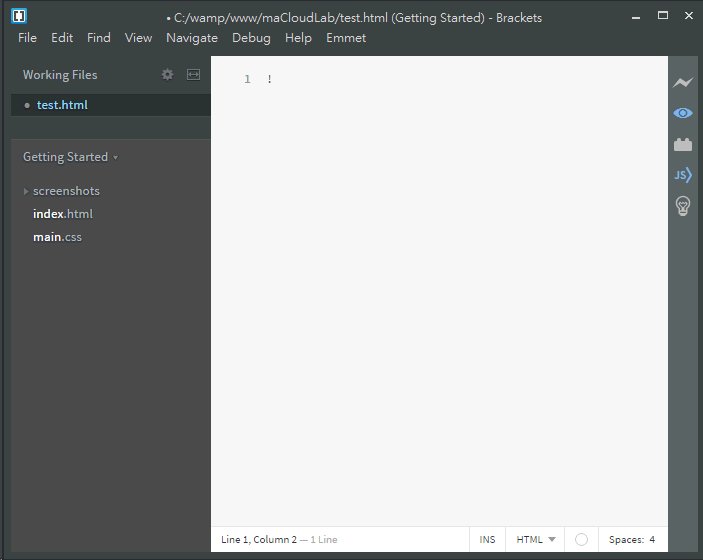
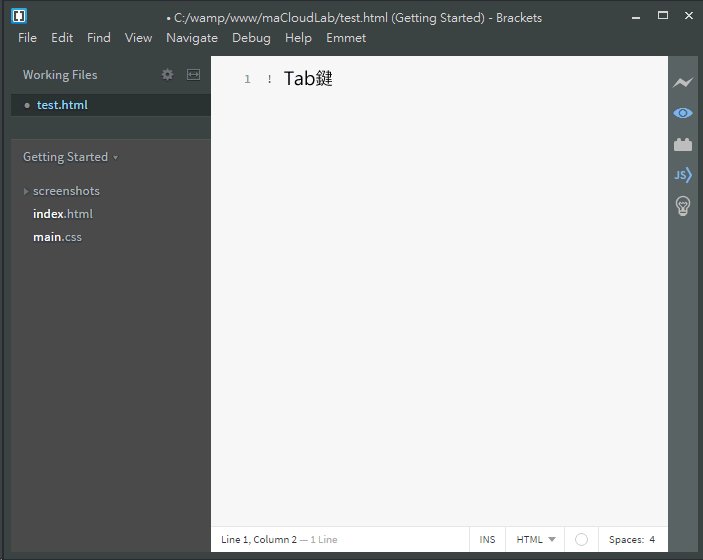
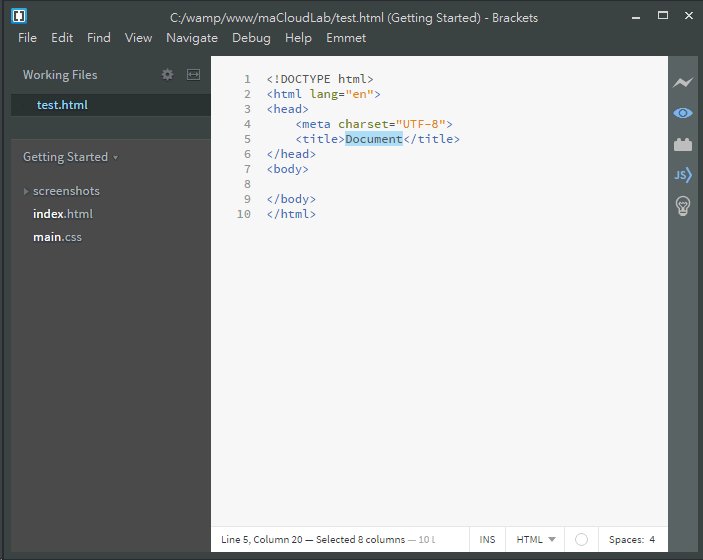
其中在Sublime Text中非常知名的Emmet在Brackets也有,因此我們可以在一份空白的文件輸入一個驚歎號後按下TAB鍵來產生HTML5的文件範本。

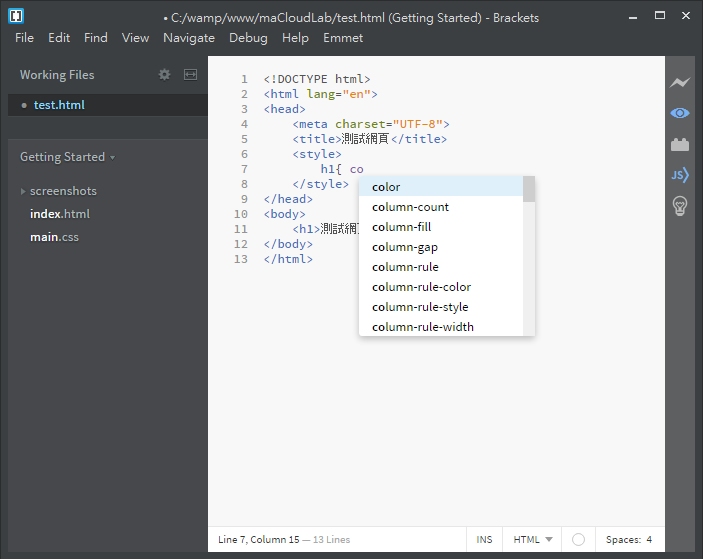
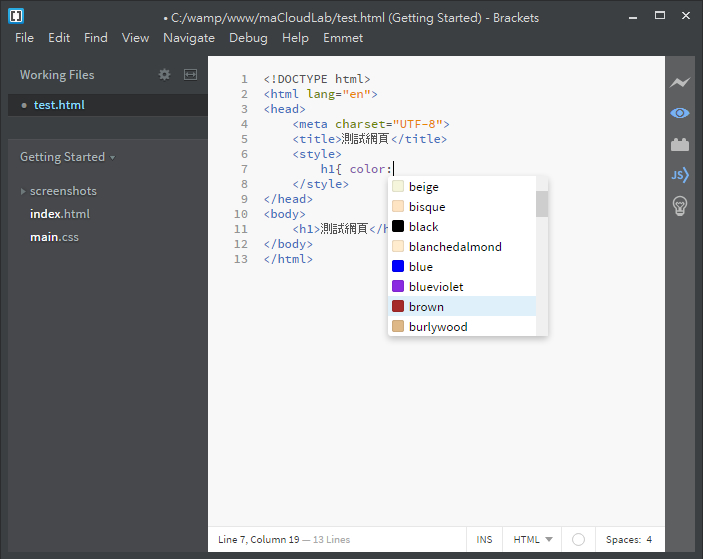
接下來就進入網頁開發的部分,當然在輸入標籤的時候會自動幫你產生封閉標籤,另外還有程式碼的提示。

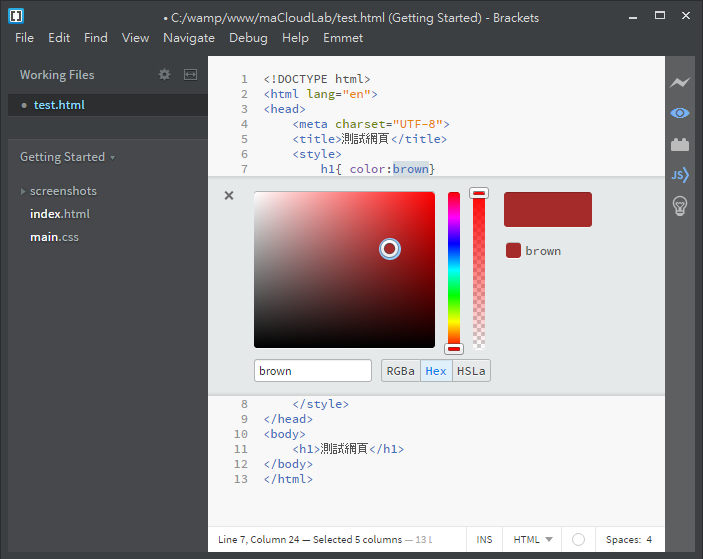
另外還有屬性提示,以及快速編輯器(Ctrl+E)


如果你已經是使用Sublime Text的高手,相信Brackets的開發介面一定不陌生,可以先來看看自己常用的外掛是不是有支援,如果你習慣用所見即所得的軟體開發不妨試著改變看看,一定可以讓你網頁的功力有所提升,以下提供一些官方視訊教學供大家參考。
Brackets 簡介
即時預覽開發
Javascript除錯




https://ventolin.tech/# ventolin online
The information shared is of top quality which has to get appreciated at all levels. Well done…
Nice i really enjoyed reading your blogs. Keep on posting. Thanks
We are a Biomedical and Sterilizer services company. We work on all surgical and all medical equipment. We provide all Annual and Semi-annual service needs for surgical and physicians suites. https://biomedical-total-care.com
I just couldnt leave your website before saying that I really enjoyed the useful information you offer to your visitors… Will be back often to check up on new stuff you post!
tadalafil 10mg pill diclofenac online order buy diclofenac 50mg
гидравлический стол
http://gidravlicheskiye-podyemnyye-stoly.ru
подъемная платформа
http://www.gidravlicheskiye-podyemnyye-stoly.ru/
online casinos free bonuses
online real money casinos
best usa casinos
Nice i really enjoyed reading your blogs. Keep on posting. Thanks
I have read so many articles or reviews regarding the blogger lovers except this paragraph is truly a pleasant paragraph, keep it up.
I read this paragraph completely on the topic of the comparison of most recent and earlier technologies, it’s awesome
article.
Thank you for the auspicious writeup. It in fact was a amusement account it.
Look advanced to more added agreeable from you! By the way, how could we communicate?
Thank you for sharing indeed great looking !
My partner and I absolutely love your blog and find nearly all of your
post’s to be exactly what I’m looking for. Would
you offer guest writers to write content to suit your needs?
I wouldn’t mind publishing a post or elaborating on most of the subjects
you write regarding here. Again, awesome web log!
What i don’t realize is in reality how you are no longer actually a lot more well-preferred than you may be right now.
You’re so intelligent. You recognize therefore considerably on the subject of this matter, made me individually imagine it from so many various angles.
Its like women and men aren’t involved except it’s something to accomplish with Girl gaga!
Your own stuffs nice. All the time deal with it up!
bookmarked!!, I like your blog!
Thanks for sharing your thoughts. I really appreciate your efforts and I will
be waiting for your next write ups thanks once again.
Every weekend i used to pay a quick visit this site, because i wish for enjoyment, since this this site
conations actually fastidious funny data too.
My family always say that I am killing my time here at net, except I know
I am getting knowledge everyday by reading thes pleasant content.
ed meds online canada online prescription for ed meds
I’m amazed, I have to admit. Rarely do I come across a blog that’s both
equally educative and engaging, and let
me tell you, you’ve hit the nail on the head. The issue is something that too few men and women are speaking intelligently
about. I’m very happy that I came across this in my hunt for something regarding this.
I’m really loving the theme/design of your web site. Do you ever run into any
web browser compatibility issues? A couple of my blog readers have complained
about my blog not working correctly in Explorer but looks great in Firefox.
Do you have any tips to help fix this problem?
Thank you for sharing indeed great looking !
This blog was… how do you say it? Relevant!!
Finally I have found something that helped me. Thanks!
magnificent put up, very informative. I wonder why the opposite specialists of this sector don’t realize this.
You should proceed your writing. I’m confident,
you have a great readers’ base already!
avast vpn license file
best vpn proxy
buy vpn accounts
I believe this is among the most vital information for me.
And i’m glad studying your article. However should commentary on some general issues,
The web site taste is ideal, the articles is truly great
: D. Excellent activity, cheers
Thank you for sharing indeed great looking !
Stunning story there. What occurred after? Thanks!