Adobe Brackets 網頁編輯的新選擇
網頁的編輯有時候並不一定需要一套很大型的軟體,因為網頁畢竟是由HTML標籤結構串連CSS樣式表,再加上Javascript或ASP、PHP等程式語言構成,嚴格講完全是純文字化的文件,除了後端語言需要搭配伺服器服務之外,網頁就只是一個純文字文件,只要有心,哪怕是在餐廳都可以拿張餐巾紙來開始創作網頁(當然還要有些能力)。
因此網頁的編輯器,有時候並不一定需要用大型的所見即所得(What You See Is What You Get-WYSIWYG)軟體來建構(例如:Dreamweaver…等),其實近年來Dreamweaver也在積極的瘦身,把一些不常用多餘的功能給刪除,不過軟體還是具備有相當的份量也不易取得,所以業界會使用一些純文字的編輯器來編輯網頁,例如:Sublime Text、Atom、Light Table以及本篇文章的主角Brackets,這類的編輯器如果要拿來編輯網頁,應該需具備以下的特點:
- 具備多平台版本:網頁設計師有可能在Windows、Mac、Linux上工作,所以必須具備這些平台的版本。
- 支援網頁的多種語法:必須支援網頁上HTML、CSS、Javascript、jQuery、PHP、SQL…等多種語法。
- 擁有許多的外掛:除了自己單打獨鬥之外,外掛也是這樣的文字編輯器不可或缺的。
- 快速穩定:開啟快速、操作上穩定,也是他跟大型的WYSIWYG軟體重大區隔處。
- 簡單使用:不需花太多的時間去學習,因為畢竟是文字編輯器。
關於上述的四套文字編輯器:Sublime Text、Atom、Light Table和Brackets,國外網站「SitePoint」在2014年9月針對各平台、多個不同的項目做了一次比較,基本條件如下:
作業系統:
- Windows 8.1
- Mac OS X 10.8
- Lubuntu 14.04
軟體版本:
- Sublime Text 3
- Atom 0.123
- Brackets 0.42
- Light Table 0.6.7
結果如下:
| 項目 | 贏家 |
| 軟體介面 | Brackets |
| 語法支援 | Sublime Text |
| 易於使用 | Brackets |
| 速度與穩定性 | Sublime Text |
| 原始功能(未安裝外掛) | Sublime Text |
| 網頁特殊支援 | Brackets |
| 外掛與擴充功能 | Sublime Text |
| 自定和維護功能 | Atom |
| 未來 | Atom |
| 總評 | Sublime Text |
Sublime Text拿下五個項目的贏家;接下來是Brackets的三項與Atom的兩項。
從上述的結果可以觀察的出來:
- 難怪Sublime Text是目前許多人偏好使用的網頁文字編輯器。
- Brackets也不容小覷。
尤其文中提到雖然在總評上Sublime Text是贏家,但Brackets也在積極的發展,甚至也支援非常多原Sublime Text的熱門外掛,該文章底下的回文裡面也有非常多的設計師說他們已經開始使用Brackets,所以這篇文章就跟大家分享一下Brackets的魅力。
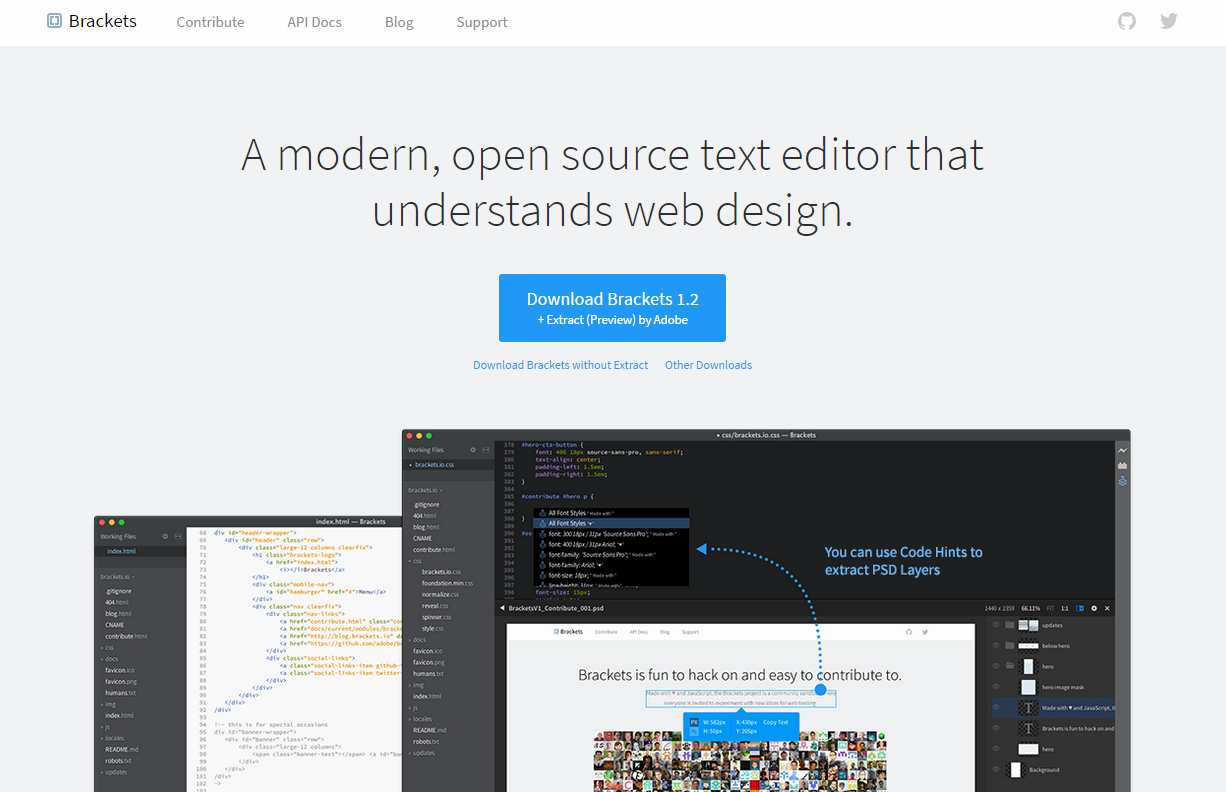
Brackets是由Adobe開發的一個開放原碼的網頁編輯器,目前具有多國語言的支援也是免費下載使用,大家可以到Brackets的官方網頁下載與安裝,也具有跨平台的特色。

Brackets 官網截圖
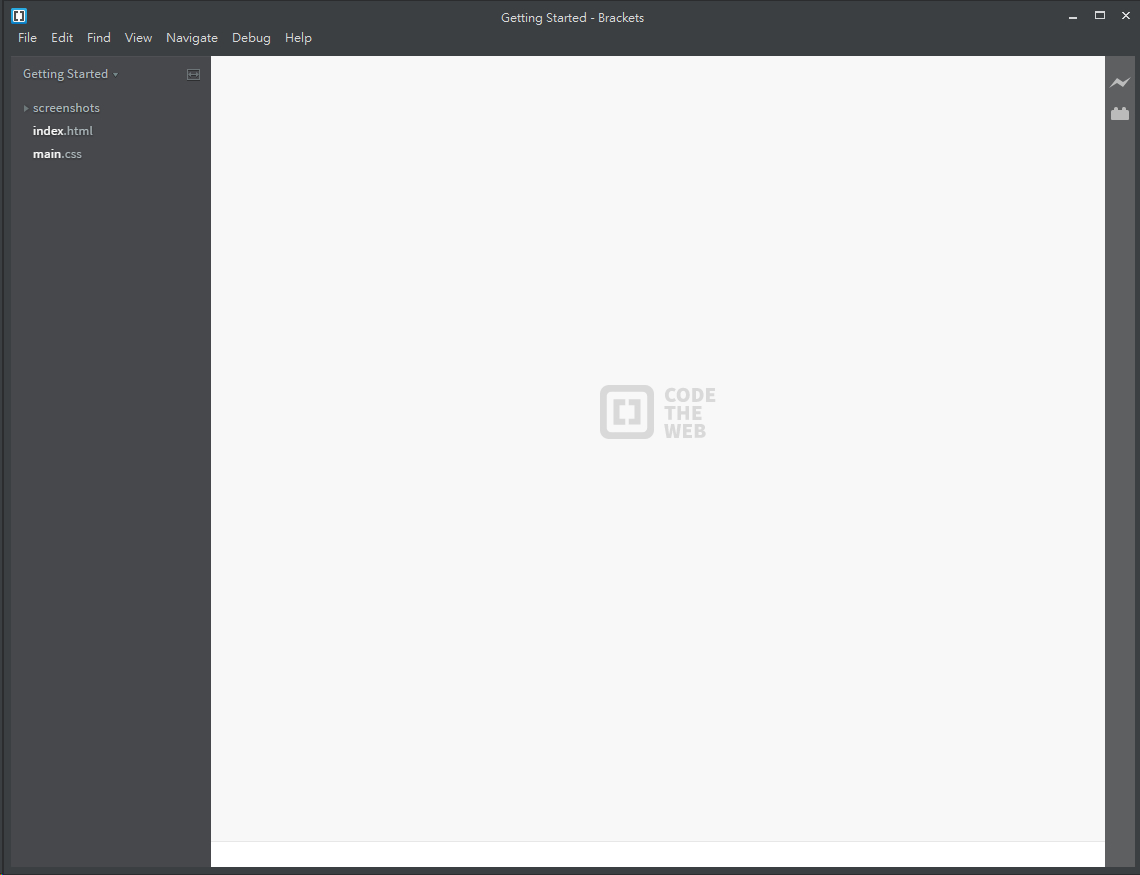
軟體安裝後的介面如下是英文版的介面

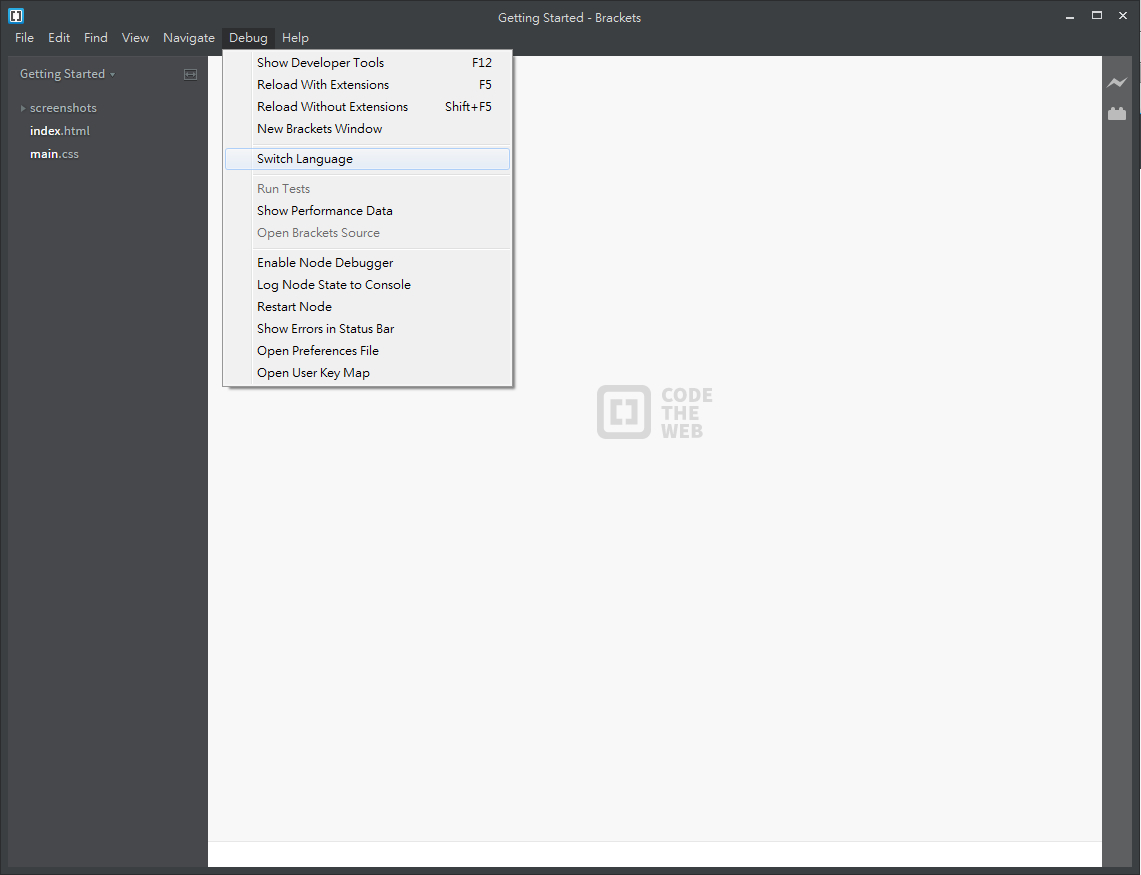
可以由Debug/Switch Language來切換為繁體中文的語言

下圖標示說明:
- 資料夾或檔案內容:開啟資料夾後可以看到一整個資料夾內的檔案和其他資料夾。
- 分割視窗切換:可以切換分割視窗的位置。
- 檔案內容撰寫:主要撰寫網頁程式的區域。
- 即時預覽:目前支援Chrome的即時預覽,撰寫網頁時即時預覽的內容會同步更新,不需再按存檔與預覽功能。
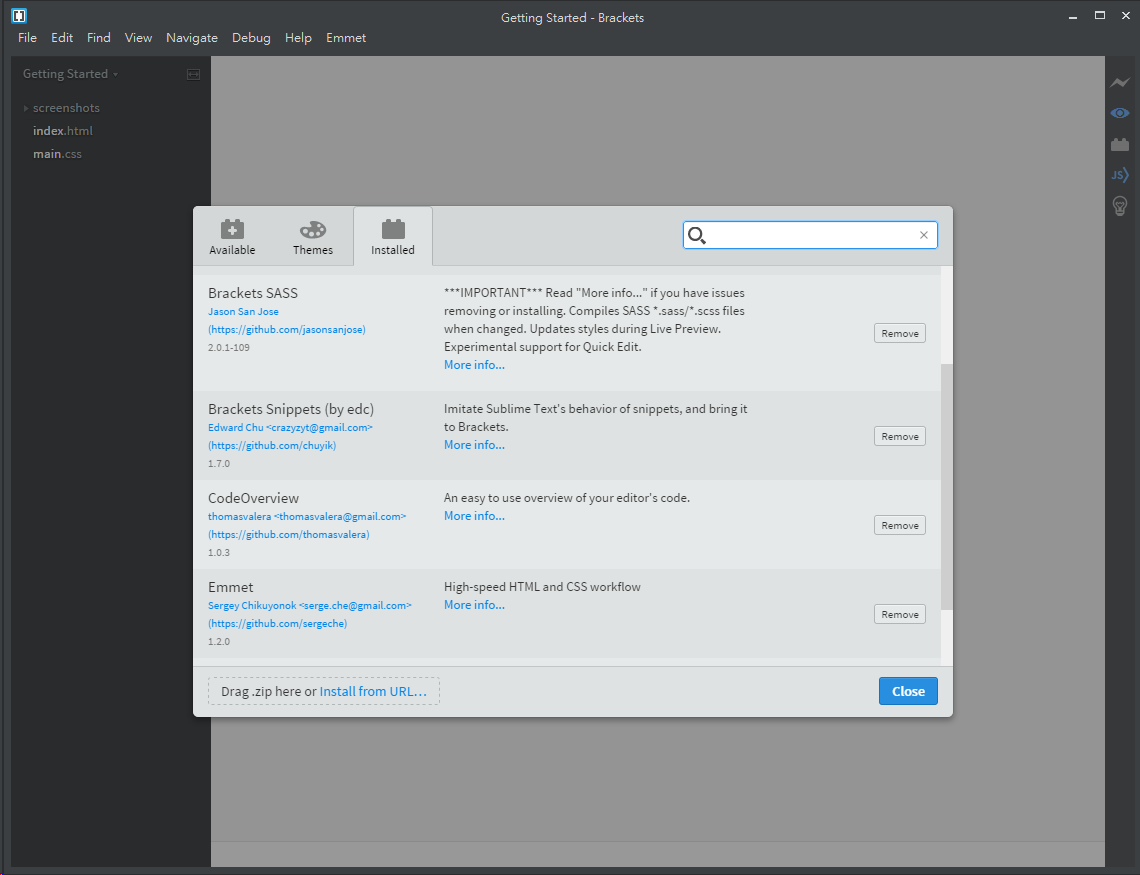
- 外掛與佈景主題安裝:安裝外掛和佈景主題來擴充程式功能與改變外觀。

接下來可以考慮先搜尋並安裝一些好用的外掛,我安裝的外掛有:
- Autosave Files on Window Blur
- Beautify
- Brackets SASS
- Brackets Snippets (by edc)
- CodeOverview
- Emmet
- JSCompiler2

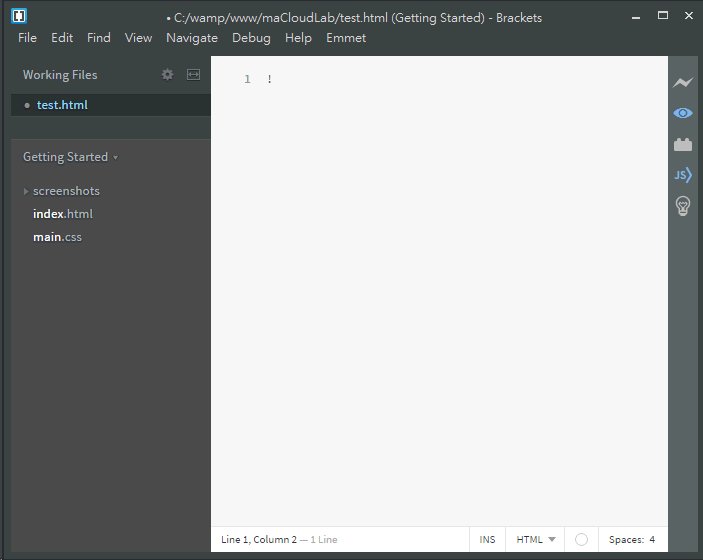
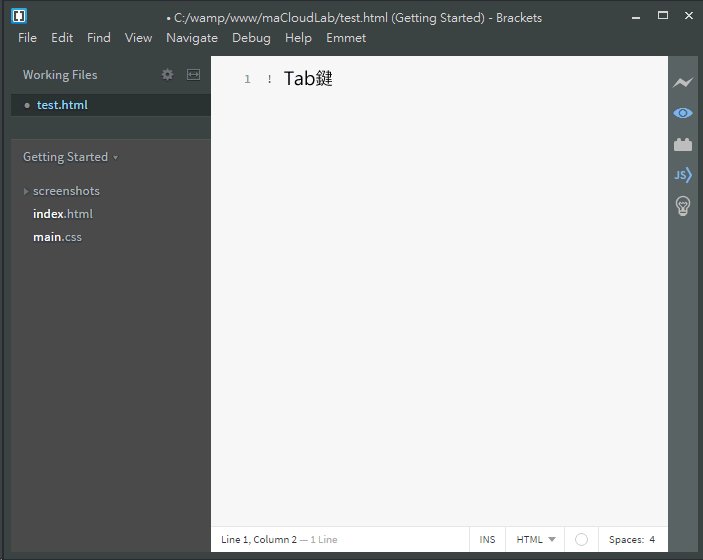
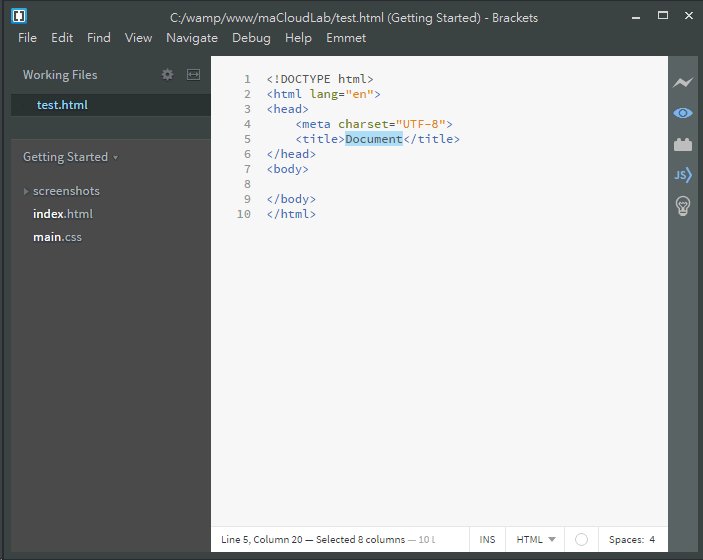
其中在Sublime Text中非常知名的Emmet在Brackets也有,因此我們可以在一份空白的文件輸入一個驚歎號後按下TAB鍵來產生HTML5的文件範本。

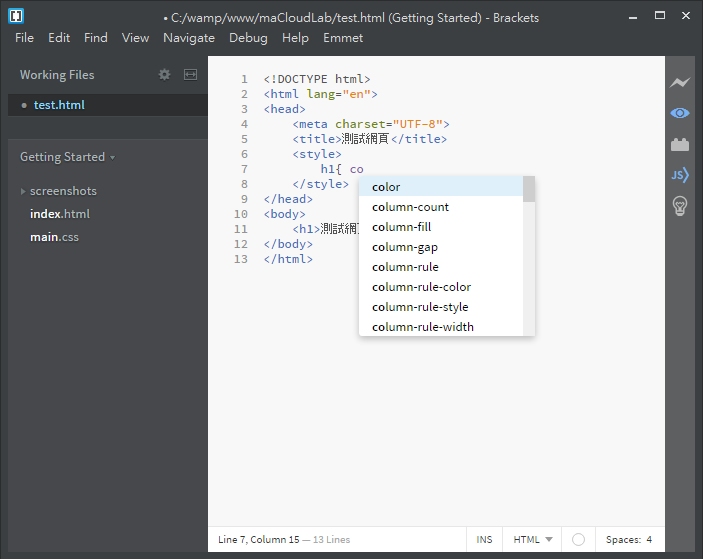
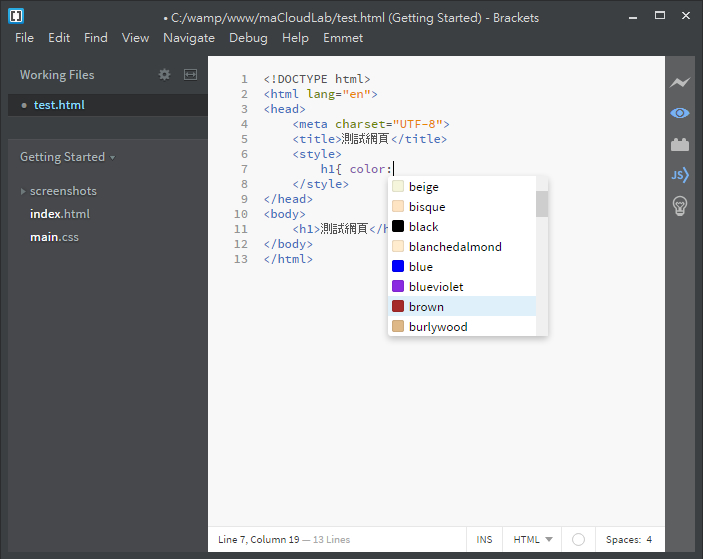
接下來就進入網頁開發的部分,當然在輸入標籤的時候會自動幫你產生封閉標籤,另外還有程式碼的提示。

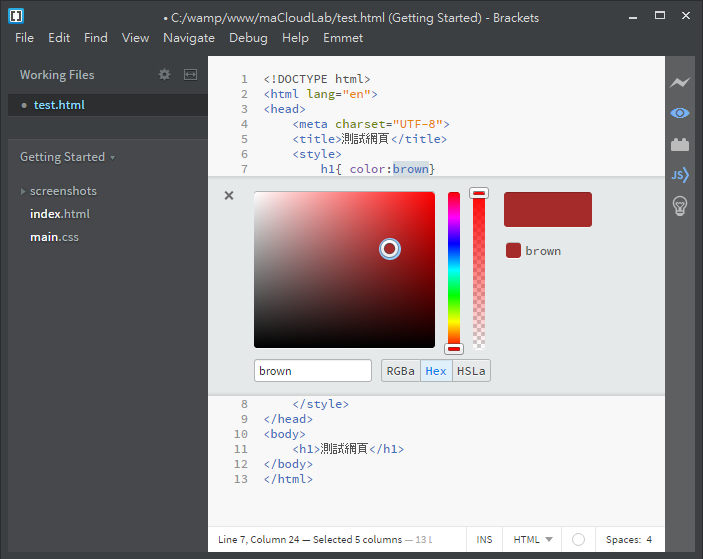
另外還有屬性提示,以及快速編輯器(Ctrl+E)


如果你已經是使用Sublime Text的高手,相信Brackets的開發介面一定不陌生,可以先來看看自己常用的外掛是不是有支援,如果你習慣用所見即所得的軟體開發不妨試著改變看看,一定可以讓你網頁的功力有所提升,以下提供一些官方視訊教學供大家參考。
Brackets 簡介
即時預覽開發
Javascript除錯



What’s up, this weekend is good in support of me, because this occasion i am reading this impressive educational
article here at my home.
Hi, I do believe this is an excellent web site. I stumbledupon it 😉 I will revisit once again since i have saved as a
favorite it. Money and freedom is the best way to change,
may you be rich and continue to guide other people.
I was recommended this blog via my cousin. I’m not sure whether or not
this publish is written via him as nobody else recognize such exact approximately
my trouble. You’re incredible! Thanks!
Thanks a bunch for sharing this with all folks you really recognize what you are
speaking approximately! Bookmarked. Kindly additionally discuss with my website =).
We will have a hyperlink trade agreement among us
What’s up, I log on to your new stuff like every week. Your writing style is awesome, keep up the good work!
Piece of writing writing is also a excitement, if you be acquainted
with afterward you can write otherwise it is complicated to write.
https://azithromycin.blog/# zithromax z-pak
Hey there just wanted to give you a quick heads up.
The text in your post seem to be running off the screen in Internet explorer.
I’m not sure if this is a formatting issue or something to do with browser compatibility but I thought I’d post
to let you know. The design look great though!
Hope you get the issue fixed soon. Kudos
Heya i am for the first time here. I found this board and I find It really useful &
it helped me out a lot. I hope to give something back and help others like
you helped me.
Hi i am kavin, its my first time to commenting anyplace,
when i read this piece of writing i thought i could also create comment due to this sensible post.
hello there and thank you for your info – I’ve certainly
picked up anything new from right here. I did however expertise
several technical issues using this site, since I experienced to reload the website a lot of times previous
to I could get it to load properly. I had been wondering if your web host is OK?
Not that I’m complaining, but sluggish loading instances times will sometimes
affect your placement in google and could damage your quality score if advertising and marketing with Adwords.
Anyway I’m adding this RSS to my email and could look out for much more
of your respective fascinating content. Ensure that you update this again soon.
I’ve been surfing online greater than three hours nowadays,
but I by no means discovered any attention-grabbing
article like yours. It’s beautiful worth enough for me.
In my opinion, if all site owners and bloggers made excellent content material as you did, the net will probably be a lot more
useful than ever before.
Today, I went to the beach with my children. I found a sea shell and gave it to my 4 year old daughter and
said “You can hear the ocean if you put this to your ear.” She placed the shell
to her ear and screamed. There was a hermit crab inside and it pinched her ear.
She never wants to go back! LoL I know this is totally off
topic but I had to tell someone!
My programmer is trying to persuade me to move to .net from PHP.
I have always disliked the idea because of the costs.
But he’s tryiong none the less. I’ve been using WordPress
on a variety of websites for about a year and am worried about switching to another platform.
I have heard very good things about blogengine.net. Is there
a way I can import all my wordpress posts into it? Any help would be really appreciated!
I was wondering if you ever considered changing the page layout of your blog?
Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people
could connect with it better. Youve got an awful lot
of text for only having one or two pictures. Maybe you could space it out better?
Hi there, I enjoy reading all of your article.
I wanted to write a little comment to support you.
I am regular visitor, how are you everybody? This post posted at this web site is truly good.
Just desire to say your article is as surprising.
The clarity to your post is just great and that i can suppose you’re knowledgeable in this subject.
Well together with your permission allow me to snatch your RSS feed to keep
updated with coming near near post. Thanks 1,000,000 and please carry on the rewarding work.
I know this if off topic but I’m looking into starting my own weblog and was wondering what all is required to get
set up? I’m assuming having a blog like yours would cost a pretty penny?
I’m not very internet savvy so I’m not 100% certain. Any tips or advice would be greatly appreciated.
Thank you
Greetings! Very helpful advice in this particular article!
It is the little changes which will make the greatest changes.
Thanks a lot for sharing!
Hi there, after reading this awesome article i am also glad to
share my knowledge here with colleagues.
Good day! This is kind of off topic but I need some advice from an established blog.
Is it tough to set up your own blog? I’m not very techincal
but I can figure things out pretty quick. I’m thinking about creating my own but I’m not sure where to start.
Do you have any ideas or suggestions? With thanks
sulfasalazine medication buy divalproex 250mg divalproex 250mg cheap
Do you mind if I quote a couple of your posts as long as I provide credit
and sources back to your webpage? My blog is in the exact same niche as yours and my visitors would really
benefit from a lot of the information you present here.
Please let me know if this ok with you. Many thanks!
https://glucophage.top/# metformin tablet price in india
It’s a pity you don’t have a donate button! I’d definitely donate
to this brilliant blog! I suppose for now i’ll settle for bookmarking and adding your RSS feed
to my Google account. I look forward to brand new updates and will talk about this website with my Facebook group.
Chat soon!
Hey! Someone in my Facebook group shared this website with us so I came to check
it out. I’m definitely loving the information. I’m book-marking and will be tweeting this to my
followers! Wonderful blog and amazing design and style.
Howdy! I know this is sort of off-topic but I had to ask.
Does operating a well-established blog such as yours require a massive amount work?
I’m brand new to operating a blog however I do write in my diary every day.
I’d like to start a blog so I can share my experience and thoughts online.
Please let me know if you have any ideas or tips
for new aspiring blog owners. Thankyou!
paxil for ocd paxil for children