透過JS跨網域存取XML檔
為了一些安全性的因素,通常伺服器會阻擋跨網域的XML存取,當然如果你是該網站開發者,所開發的頁面應該將會被放在被認可的網域中,不會碰到這個問題,但我們在開發前期有可能會不在所屬的網域,這樣就會造成開發上的困難,不過我們可以透過Yahoo所提供的YQL查詢語法來解決這個問題,以下就是相關的說明:
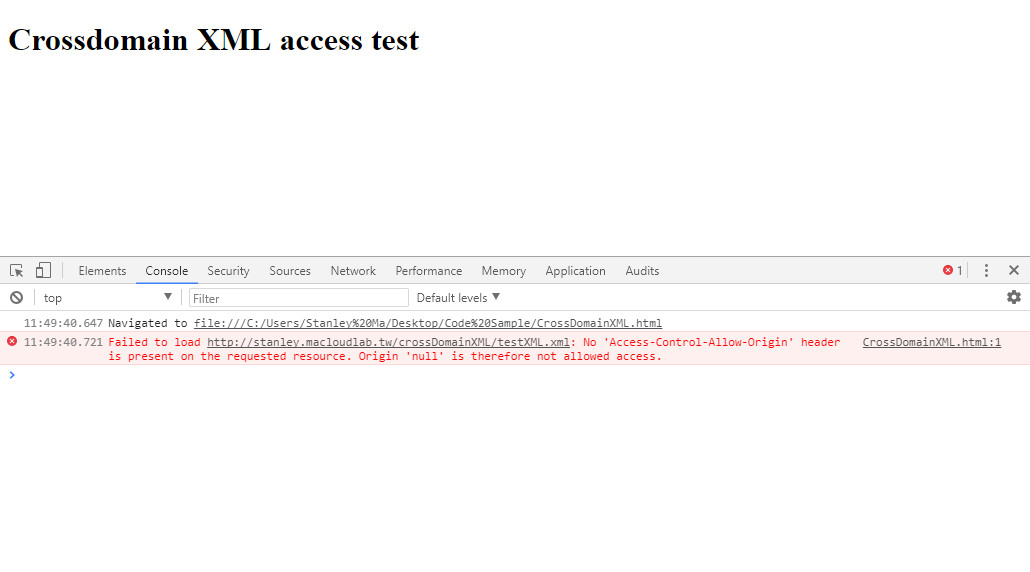
若我們在自己的電腦用以下的語法去存取一個網路上的XML
<script>
$(function () {
var xmlSource = "http://stanley.cloudlab.tw/crossDomainXML/testXML.xml";
$.ajax({
url: xmlSource,
success: function (data) {
console.log(data);
}
})
})
</script>
很可能會出現「No Access Control Allow Origin」的訊息:

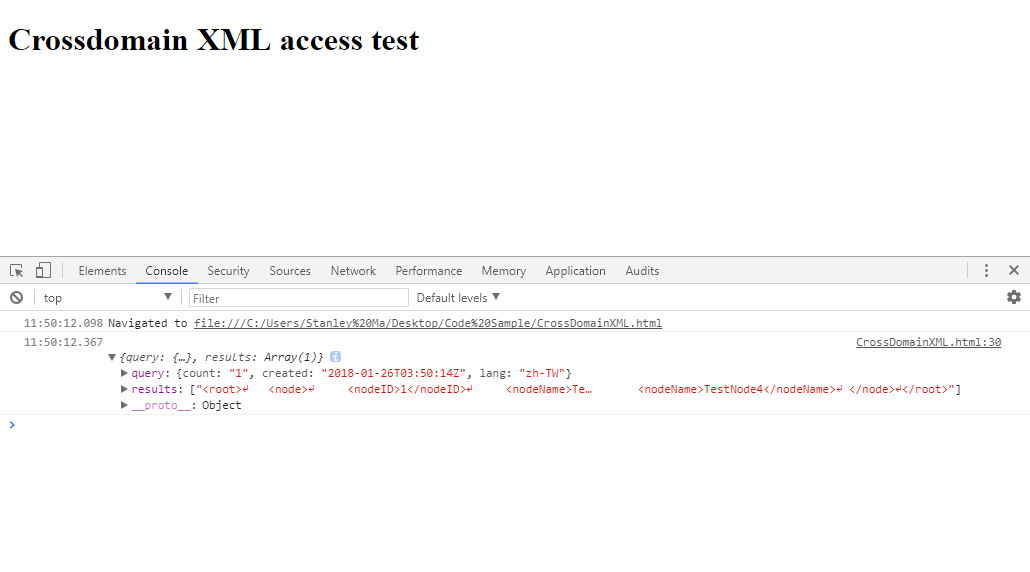
但如果套用上YQL之後
<script>
$(function(){
var xmlSource = "http://stanley.cloudlab.tw/crossDomainXML/testXML.xml";
var yqlURL = [
"http://query.yahooapis.com/v1/public/yql",
"?q=" + encodeURIComponent("select * from xml where url='" + xmlSource + "'"),
"&format=xml&callback=?"
].join("");
$.getJSON(yqlURL, function(data){
console.log(data)
});
})
</script>

可以看到已經可以抓到XML內容,這樣可以讓我們較為方便的去開發,其他詳細的使用說明可以參考Yahoo YQL Guide。




dark web drug marketplace darknet market
tor market url dark web link
dark markets 2022 bitcoin dark web
tor market links tor market url
deep web drug url dark markets
propecia efficacy price of propecia in india .25mg propecia monday wednesday friday where do you buy propecia
dark web link darknet market links
onion market darknet market
onion market dark web drug marketplace
tor market darknet market
dark web links tor darknet
darknet site dark web market
dark web drug marketplace drug markets dark web
latisse coupon 2021 lumigan manufacturer coupon latisse lash growth drops review how long before i see lash growth with latisse
dark web sites links darknet marketplace
tor dark web darkmarkets
darknet marketplace deep web drug store
best darknet markets dark market onion
darknet market list darkmarkets
darknet markets darkmarkets
darknet markets dark web sites
darknet site dark web market links
dark web market dark web market list
darknet markets tor dark web
drug markets onion deep web drug links
dark web markets dark web market
bitcoin dark web deep dark web
darknet marketplace dark market
tor market darknet market list
dark websites darkmarket list