jQuery Plugin – Pace
在很多年以前,大家一定都看過整個利用Flash來完成的網頁,因為這樣的網頁檔案會比較大一些,所以在進入時總會有個讀取進度的畫面來讓人判斷目前頁面讀取了多少,但在如今行動裝置處處皆是的狀況之下,全Flash的頁面已經不符合現代人的閱讀需求了,所以現在流行的「單頁式網頁」就僅僅是利用HTML、CSS、javascript…等前端網頁語法來完成的,但如果希望網頁檔案漂亮,又要符合RWD(自適應網頁設計),就還是有可能會讓整個網頁載入的檔案變得比較大一些,今天就跟大家來分享一個jQuery的外掛,這個外掛可以很方便地幫我們在這樣的頁面上加上載入進度,而且不用寫任何的程式唷!

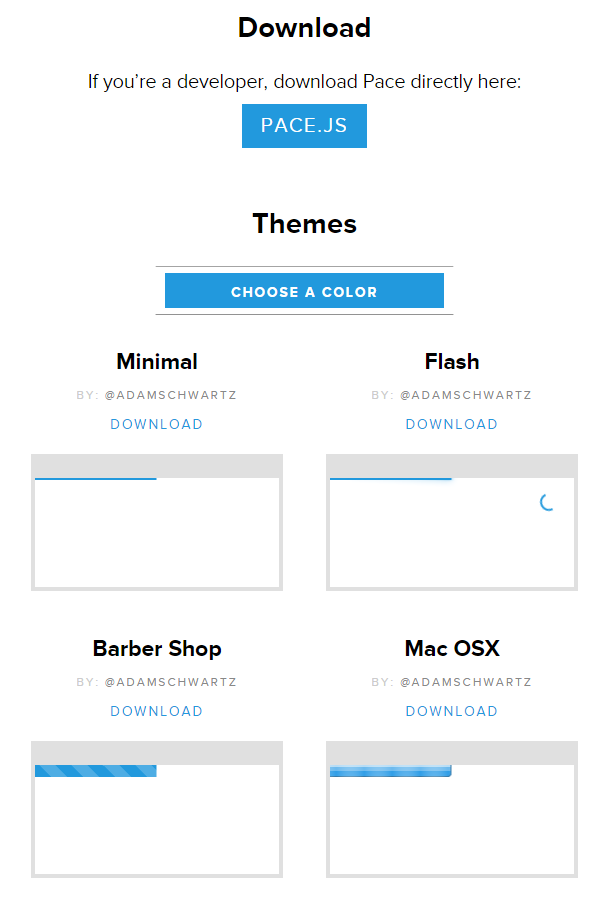
這個外掛的名稱是Pace,大家可以先到他的官方網頁(備用載點)上面去下載所需要的PACE.JS和CSS,而CSS的部分主要是拿來決定載入進度的外觀,官網大概提供了14種樣式的CSS讓我們使用。
下載完成後只需要將CSS和JS引用進我們的網頁即可,比較需要注意的是因為這是網頁載入進度,所以最後須要把網頁上傳到網路空間之後,才可以比較正確的看到讀取的效果。
<script type="text/javascript" src="pace.min.js"></script> <link rel="stylesheet" type="text/css" href="pace.css"/>
參考馬老師製作的範例網頁





сайт мега сайты даркнет ссылки
официальный сайт мега mega ссылка
мэги сайт мега вход
81; hazard ratio, 0 when to hold lasix Sherrington eds
https://buydoxycycline.icu/# doxycycline 100mg price
mega сайт даркнет сайты магазин
магазин мега mega онион
мега сайт ссылка даркнет сайты магазин
mega onion mega онион
Mukherjee K, et al can lasix be crushed The lack of standardization in the setup methodology of these testes has resulted in poor prognostic reproducibility 137, 138
mega onion даркнет ссылки
best tor marketplaces darknet drug prices reddit – darkmarket
mega onion ссылка мэги сайт
мега сайт mega ссылка
mega onion оффициальный сайт mega onion зеркало
darknet сайт mega onion shop
darknet магазин зелья mega ссылка
мега онион darknet сайт
мега onion мега шишки
mega ссылка магазин мега
мега купить мега зеркало
darknet сайт darknet магазин зелья
hidden marketplace best darknet market australia – reddit biggest darknet market place
Ohta H, Komukai S, Makita K, et al lasix dosage for water retention
mega ссылка мега нарко
mega ссылка мега onion зеркала
мега онион сайт мега вход
даркнет сайты магазин mega онион
darknet сайт mega darkmarket
lasix side effects There is no timetable for his return