利用GreenSock Tweening Platform製作動畫
因為馬老師剛開始利用程式製作補間動畫的Class是Tweener,所以前面介紹了很多篇這方面的文章,但當然這方面的Class不是只有Tweener而已,所以接下來介紹一個目前發展起來比Tweener還要棒很多的Class,它是由GreenSock研發的Tweening Platform(補間平台),其中包含了:「TweenNano」、「TweenLite」、「TweenMax」、「TimelineLite」、「TimelineMax」。
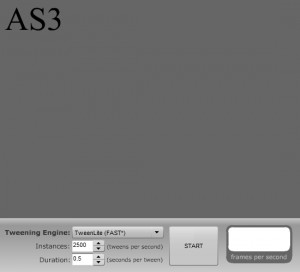
為什麼說他發展得比較好呢?除了Tweener能做到的幾乎它都可以以外,也因為Tweener已經停止開發,所以未來將不會有新增的功能,但TweenMax還在不斷的更新中,在官網還有以下的比較案例:
從上面的案例可以看出來利用GreenSock所研發的Tweening Platform的執行效能會比其他的好(FPS越高越好),所以接下來就來看看GreenSock Tweening Platform的簡介。
TweenNano、TweenLite與TweenMax算是同樣功能,但在製作後檔案容量是TweenNano<TweenLite<TweenMax,也就是說利用TweenNano所製作出來的動畫容量是最小的,舉個例來說,像這樣的動畫效果,TweenNano製作後swf大小為:5KB、TweenLite:8KB、TweenMax:21KB,不過在功能上面也是TweenNano<TweenLite<TweenMax,也就是說TweenMax可以掌控的效果比較多,也更具有彈性,例如:TweenNano就沒有辦法執行:pause()、play()、restart()…等,而TweenLite沒辦法執行:貝茲曲線運動、濾鏡…等,所以要用哪個版本的Tween,端看想要製作的動畫效果來考量,官方也有針對此三者製作比較表供大家參考。
另外TimelineLite和TimelineMax算是同樣功能,但看到後面的英文單字應該可以了解與上述具有相同的關聯,而這方面的Class是可以掌握時間軸上面的變化,在Tweener中,我們只能用Delay來控制動畫先後順序,而在GreenSock所研發的Tweening Platform中則可以利用TimlinelineLite或TimelineMax來處理。
馬上來介紹有關這個Class的一些使用方式,與Tweener一樣的是必須先下載(備用載點),然後在需要使用的Flash檔案中import該Class,下載解壓後會有以下的資料夾:
- badges:GreenSock圖標。
- com:主要Class資料夾。
- demo_swfs:裡面有很多swf的展示,對於想要了解本Class非常有幫助。
- docs:參考文件。
在import時,看你想要使用的Class來import,例如需要使用TweenNano則:
import com.greensock.TweenNano;
若需同時使用TweenLite和TweenMax則:
import com.greensock.TweenLite; import com.greensock.TweenMax;
想偷懶,則:(別擔心,Flash只會內嵌有使用到的部分)
import com.greensock.*;
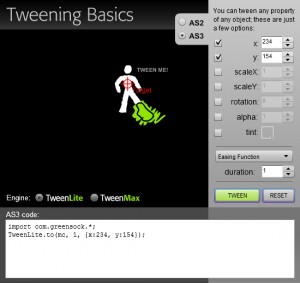
至於製作補間的程式碼,其實官方就有製作swf來給大家參考,這邊也把官方的範例放進來給大家參考:

上面的案例可以讓你測試動畫效果,下方也會產生該段動畫的程式碼供你使用,實在是非常方便。另外關於Tween的語法也可以改成下面這種版本:
TweenLite.from(mc, 1.5, {y:0, alpha:0});
一個是告訴動畫要去哪,另一個是告訴動畫要從哪開始變化,關於Tweener可以使用的delay、onComplete、onStart、onUpdate…等,這個Class也都可以使用,例如:
TweenLite.to(mc, 1.5, {x:100, ease:Elastic.easeOut, delay:1, onComplete:okFn});
function okFn() {
trace("動畫執行完畢");
}
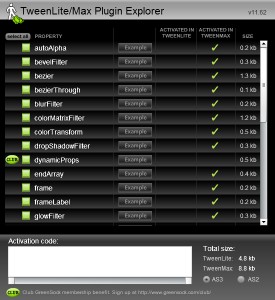
這個Class還有很多特別的動畫效果,例如:濾鏡、短距離旋轉、貝茲曲線、聲音、色彩變換…等,大家也可以參考官方製作的swf來參考動畫效果與取得程式碼:

在動畫控制上面可以使用如下的程式碼來控制動畫:
var myTween:TweenLite = new TweenLite(mc, 1, {x:100, y:100});
myTween.pause();
//暫停動畫播放
myTween.resume();
//恢復動畫播放
myTween.reverse();
//反向播放
myTween.play();
//播放動畫
myTween.restart();
//重播動畫
myTween.invalidate();
//移除補間並使元件恢復原始狀態
myTween.kill();
//清除補間動畫
TweenLite.killTweensOf(mc);
//清除所有物件之補間動畫
以上是有關GreenSock Tweening的介紹,接下來介紹有關TimelineLite與TimelingMax的部分。
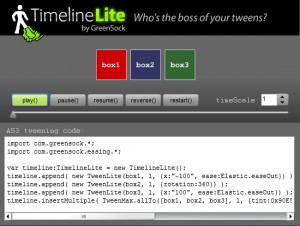
就像上面有提到在Tweener中我們如果希望三個元件在不同的時間點開始移動,就只能使用delay或是另外寫程式來控制,現在我們可以使用Timeline相關的Class來完成這樣的任務,甚至還可以讓時間軸倒著播放也沒問題,以下就是有關TimelineLite的官方範例:

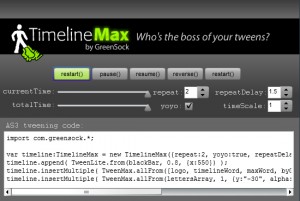
另外是TimelineMax的範例檔,供大家參考:

以上就是針對GreenSock Tweening Platform大致的介紹,建議有空可以前往官網鑽研更多其他的功能,另外其實GreenSock另外還有TransformManager和LoaderMax,各位也可以先參考官網文章或是未來再跟大家分享我的使用心得。
註:本範例所使用的範例版權屬於GreenSock公司所有。




cipro for sale buy cipro
meds online without doctor prescription buy prescription drugs from canada
sildenafil citrate 100mg prices india sildenafil
what is sildenafil 25 mg http://sildenafiluis.com/ does sildenafil 20 mg work
furosemide furosemide
ciprofloxacin mail online ciprofloxacin
I’ve thought about posting something about this before. Good job! Can I use part of your post in my blog?
Substantially, the post is really the best on this laudable topic. I concur with your conclusions and will eagerly watch forward to your future updates.Just saying thanx will not just be enough, for the wonderful lucidity in your writing.
https://cipro.best/# ciprofloxacin over the counter
buy diflucan no prescription
cialis india cialis vs tadalafil viagra how does it work when will cialis patent expire
I like what you guys are up also. Such clever work and reporting! Carry on the excellent works guys I¦ve incorporated you guys to my blogroll. I think it will improve the value of my website 🙂
п»їcipro generic buy cipro online canada
sildenafil without a doctor’s prescription ed meds online without doctor prescription
cozaar 50mg tablet – oral phenergan order phenergan
https://erectionpills.best/# buying ed pills online
I do believe your audience could very well want a good deal more stories like this carry on the excellent hard work.
https://diflucan.icu/# how much is over the counter diflucan
https://buylipitor.store/# lipitor brand
https://buylipitor.store/# cost of lipitor
furosemide 20 mg http://furosemide.directory furosemide 40
where to buy ivermectin in phoenix ivermectin tablets for sales
purchase clopidogrel online – methotrexate pills metoclopramide 20mg ca
price of metformin 500mg tablets metformin 500mg tablets
Dealzclick is one stop shop with the best online shopping deals today, offering Best travel deals and Best online webhosting dealsfrom trusted best sellers. We are all about deals.
comprimГ© cialis cialis efficacitГ© comparaison prix viagra cialis levitra quand prendre cialis 20 mg
daniel tosh propecia propecia cream propecia works forum site:www.hairlosstalk.com when will i see results from propecia
lipitor generic on line no prescription lipitor price
https://buytadalafil.men/# tadalafil 100mg online